Why Choose React Native for Your Mobile App Like Bloomberg or AirBnB

When you want to start making a new mobile app, you have two choices: native and cross-platform. Native apps are built specifically for one operating system, like iOS (using Objective-C or Swift) or Android, so they often run faster and have more features (using Kotlin or Java). But to make them work on different devices, you have to double the code base. This takes about 1.5 times as long and costs about 1.5 times as much. On the other hand, cross-platform apps are still universal, but they cost less to make. And React Native is likely the most popular cross-platform framework right now. It gives your app almost the same quality as native apps.

This is also the technology Designveloper uses to develop several products including LuminPDF, Walrus Education, Joyn’it, and Bonux. By 2021, React Native earned more than 94,000 stars on Github, with more than 2,200 contributors updating it constantly.
Why Choosing React Native in 2023 is Beneficial
Why choose React Native for mobile app development in 2023? Because it offers a multitude of benefits that make it a compelling choice for businesses and developers alike.
1. Cross-Platform Development: React Native allows developers to create mobile apps that work seamlessly on both iOS and Android platforms. This cross-platform capability streamlines development efforts, reducing costs and time-to-market.
2. Code Reusability: With React Native, a significant portion of the codebase can be reused across platforms. This means developers can write code once and use it for multiple platforms, maximizing efficiency.
3. Fast Development: React Native offers a hot-reloading feature that speeds up the development process. Developers can see real-time changes without restarting the app, leading to faster iteration and development cycles.

4. Rich Ecosystem: React Native benefits from a robust ecosystem of libraries, components, and plugins. Developers can tap into this vast resource pool to enhance app functionality and save development time.
5. Native Performance: Unlike traditional hybrid frameworks, React Native bridges the gap between native performance and cross-platform development. It leverages native components, delivering near-native performance levels.
6. Cost-Effective: Developing with React Native can be cost-effective as it reduces the need for separate development teams for iOS and Android. This cost savings can be significant for businesses.
7. Strong Community Support: The reason why a lot choose React Native is that it boasts a large and active developer community. This means ongoing support, frequent updates, and access to a wealth of knowledge and expertise.
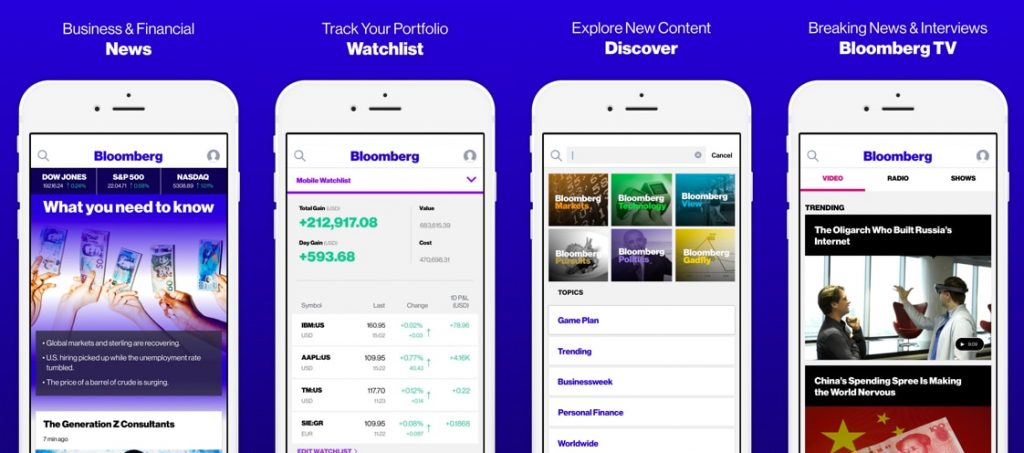
8. Trusted by Big Brands: Major brands like Bloomberg, Airbnb, and Facebook have successfully used React Native for their mobile apps. Its proven track record demonstrates its reliability and scalability.
9. Future-Proofing: React Native continues to evolve and adapt to changing technology trends. By choosing React Native in 2023, businesses can future-proof their mobile apps and stay competitive.
Is React Native Easy to Learn for a Beginner?
As mentioned above, React Native is a popular and influential framework that is easy to learn, especially for people who already know JavaScript and ReactJS.
Let’s look at the code below as an example. If you already know the basics of JavaScript and ReactJS, it’s easy to understand these codes.
import React, { Component } from 'react'
import { Text, View } from 'react-native'
export default class App extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Hello, world!</Text>
</View>
)
}
}
The official documents for beginners are very easy to understand, and they also have code examples. More of it. There are a lot of tutorials on YouTube made by developers from all over the world to help beginners learn how to use it.
If you are a beginner and want to learn more about JavaScript, ReactJS, and React Native, check out the following articles on our blog:
FURTHER READING: |
1. Best Javascript Tutorial for Beginners |
2. Top 10 Best React Native Courses For Beginners |
3. Top 7 Best Resources to Learn React JS for Free |
And in case you didn’t know, many top mobile apps are using React Native, such as Bloomberg, Facebook, Uber Eats, Airbnb, Instagram, Skype, Discord, Pinterest, Baidu, Wix, and Walmart. This has proved that React Native may be a choice worth considering for your project, too.

How React Native Helps Your Mobile App Development Project?
1. It is cost-effective
As mentioned above, the cost to develop a mobile application using React Native is much lower than native application development. The cost depends on the components that need to be developed, the number of developers, and the total hours required to develop an application. Native app development requires you to have programmers who know Kotlin/Java to develop for Android, and Swift/ObjectC for iOS. After all, because of the complexity of both iOS development and Android development, it is almost double the trouble to make your app compatible with both operating systems, and thus costs you more time and effort.

The main advantage of React Native and similar cross-platform technologies over native apps is the total time taken to develop being reduced to less than half. Cross-platform app development requires you to find developers who are good at JavaScript, which is fairly easy. And if you already have a web app that has been built using ReactJS, the cost to convert it to a mobile app will be much lower than starting from scratch.
Recommended reading: A Detailed Guide for Web Development Cost
2. Code reusability and a great amount of 3rd party libraries
One of the best things about React Native is that you can reuse its code. A lot of useful components and hooks were also brought over from ReactJS. Plug-and-play means that developers only have to write UI code once and can then use it in many different places. Developers can also share their code online, just like they would with a third-party online library. Other people just need to install it and use it again. Nothing needs to be changed, how easy is that?
So, there are a lot of ready-to-use relevant components out there that were made and shared by a large community from all over the world. This means you don’t have to build everything from scratch.

With React Native, there are plenty of ready-made solutions and libraries supported by the community that helps facilitate development activities. There are testing libraries such as Jest, Mocha, etc. that aid in writing bug-free code.
Expo is a set of free, open-source tools that will help you track how your app is coming along and try out new features. ESLint is a great tool for this job, and it makes it easy to check your code for bugs that might be hidden. With PropType or TypeScript, it’s also now possible to check types more quickly. Redux is one of the most popular libraries for managing state in React Native.
3. Easy to debugging
One of the best things about having a single codebase for both Android and iOS is that it makes it much easier to find bugs. React Native code can be used on more than one platform, and you only need to give one update patch for both.
If you ask any developer, they’ll tell you that debugging isn’t the most fun thing to do. You have to spend hours looking at your code or sometimes the code of others to find the exact spot where a silly syntax error was made. With React Native, your team won’t have to spend hours looking at two different sets of code. One debug will work for two different operating systems at the same time. This will help you make sure that all platforms behave the same way.

Finally, with React Native’s “hot reload” feature, developers can now do things like handle errors while the app is running and see the results right away. In native development, developers have to stop the whole system, make the change, and then start it back up again. This will save developers a lot of time and stress because they won’t have to go through this circle over and over to find and fix small problems that happen often.
Recommended reading: Top 8 Mobile App Development Best Practices
4. Easy to combine with Native modules
React Native also supports an easy way to create and use modules in Native code just like a simple component for Android and iOS. And if there are some functions that are running too slow, you can also put them in Native code to use the multi-threads support in Native for better performance.
5. Still, React Native and Native Code need to walk along together for some time before they can break up.
React Native is not perfect, just like nothing else is. Some features, like Bluetooth, Camera, and so on, are not yet supported by React Native’s development team. And the code for React Native still has trouble with some animations. But don’t worry, because of how easily React Native communicates with native code, there are a lot of open-source support libraries for React Native that are based on native code. Even if you don’t know how to write native code, you can still use it like a normal component in React Native—just plug and play—because they have all the features you need for your app.
FURTHER READING: |
1. Web Application Development Cost: A Brief Outlook |
2. Mobile Web App Development: 2 Things You Must Consider First |
Final Thoughts
So what should you know about React Native? Here are some key takeaways:
- If you’re using Facebook or Airbnb mobile apps, you’re using React Native without even knowing it, you just feel like using the Native app.
- React Native is easy to write, saving time for developers and reducing costs for your project maintenance because you don’t need to deal with two separate codebases for IOS and Android.
- Since React Native is just a wrapper for Native modules, there’s nothing stopping you from adding Native code like Java or Kotlin, or Swift code where you need it.
- With the active community, React Native is still growing fast with no signs of slowing down or stopping.
Above is just some of my knowledge about React Native that I can deliver. Hope it will help you.
If you would like to read more about web and mobile app development, check out the following articles on our blog: