Are you looking for mobile app design tools? Fortunately, there are bunches to choose from out there. However, this could be a headache to pick up since every platform has its pros and cons. To understand this problem, we at Designveloper wrote this blog post to show you the 20 mobile app design tools. Let’s start with,…
Discover the top mobile app ideas that could generate money in this article.
What Makes Mobile UI Design Great?

When you works on a new design project, you have to take many factors into consideration. First of all, you have to follow the technical requirements of the client and the platform guidelines. So you need to align the project design with the latest digital trends so that it looks modern and smooth. A great mobile app UI design checks the boxes in all the following points:
- Compliant with the platform guidelines and best practices
- Features common UI patterns
- Intuitive and simple to use
- Consistent and smooth performance
- Carefully thought-out
- Clear in its signals
A Designveloper’s Guide to Challenges Faced When Designing Mobile UI Design
Designing a mobile UI design is juggling various aspects, from compliance with technical requirements to ensuring a modern and user-friendly interface. Yet it’s a field rife with unique challenges and opportunities.
One major challenge in this field is the limited screen size and processing power of mobile devices. Designers are tasked with presenting complex information in a clear, concise manner on these smaller screens. This necessity often leads to prioritizing key information and functionalities while ensuring visual appeal and ease of use. Another hurdle is the diverse range of mobile devices and operating systems. Each device comes with its own set of screen sizes, resolutions, and capabilities, making it challenging to maintain a consistent experience across all platforms.
While the challenges in mobile UI design are significant, they are not insurmountable. Below, we’ll share our approaches in dealing with these common challenges mobile UI designers tend to face:
1. Tabular Data
In the world of mobile UI design, one significant challenge is fitting large volumes of data onto small screens. This issue is particularly evident with tabular data, where information completeness is vital.
Designveloper’s Solution
Our approach begins with identifying and presenting key data as key-value pairs. This step ensures that the most important information remains visible on smaller screens. By prioritizing this crucial data, users can access the information they need without navigating through excessive details. For less important data, designers can utilize a scrollable area within the app.
This strategy, facilitated by advanced mobile app design tools, ensures that vital information is always at the forefront. It strikes a balance between data completeness and user-friendly design. In this way, mobile UI design can accommodate large volumes of data on small screens effectively, enhancing the overall user experience.
2. Tab navigation

Different devices come with different screen sizes. This can create some difficulties to allow users to switch between different sections without cluttering the screen. Here, mobile app design tools come into play, offering innovative solutions to this problem.
Designveloper’s Solution
For projects with a moderate number of tabs, typically ranging from 5 to 7, a practical solution is implementing horizontal scrolling on smaller screens. This method allows users to navigate through tabs effortlessly, without sacrificing visibility or accessibility. Horizontal scrolling keeps the interface clean and user-friendly, even on devices with limited screen space.
In cases where there are a larger number of tabs, transitioning to a dropdown or accordion-style navigation on mobile devices proves effective for easier tab switching. This style of navigation simplifies the user interface and enhances the overall usability on small screens. It allows users to access more tabs without overwhelming the limited space available. These strategies, enabled by advanced mobile app design tools, ensure that tab navigation is streamlined and efficient, even on the most compact devices.
3. Calendar and Event Display:
One final notable challenge is displaying detailed event information on small screens, especially when handling a multitude of events. This issue becomes prominent where clarity and accessibility are key.
Designveloper’s Solution
By using full-screen modals for event information, mobile app design tools help overcome the limitations posed by small screens. You can start with displaying event lists or detailed information in full-screen modals. This approach significantly increases the available screen space. Full-screen modals allow users to view event details without the constraints of small calendar date cells. This method not only improves visibility but also enhances touch and swipe interactions, making navigation more intuitive and user-friendly.
Recommended reading: Mobile Web App Development: 2 Things You Must Consider First
Top 20 Comprehensive Mobile App Design Tools
There is a wide range of mobile app design tools out there, with an estimated value of $15.2 billion in 2033. If this is your first time designing an app, you’re definitely going to need some guidance about the best software for your project. Fortunately for you, we’ve been through this process before. We know what kinds of tools you need for your mobile app development process to take your app to the next level.
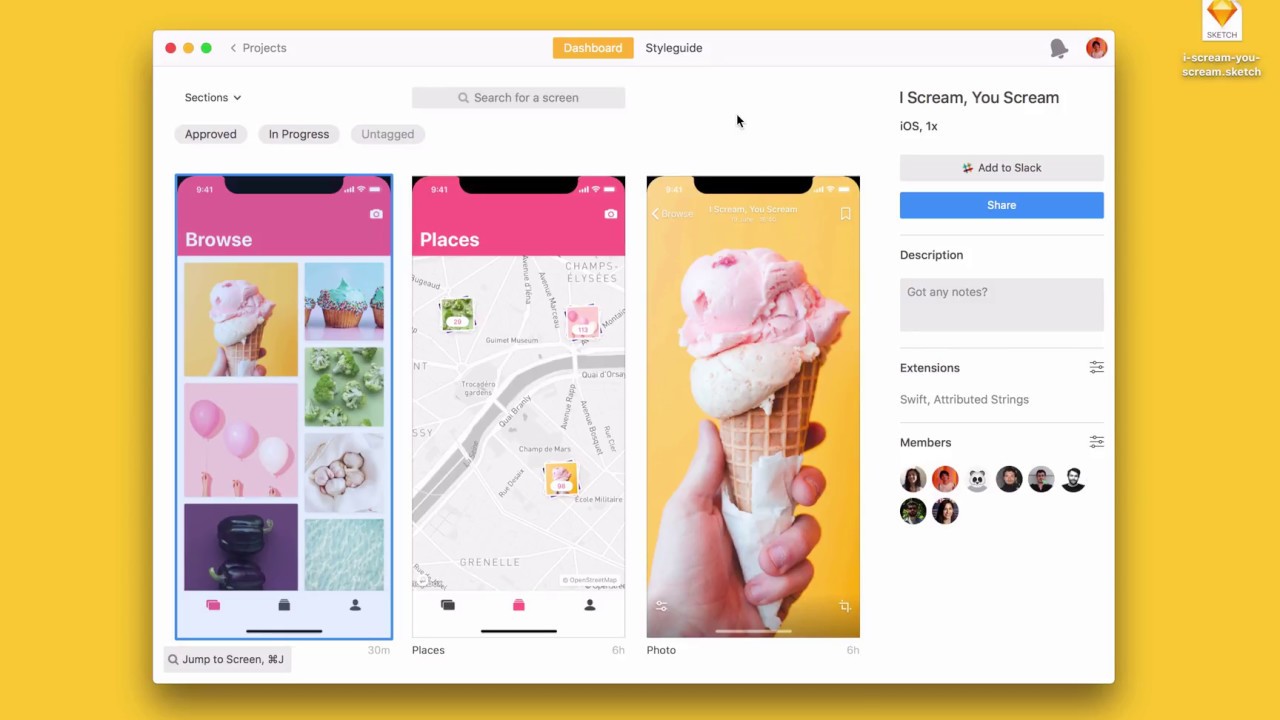
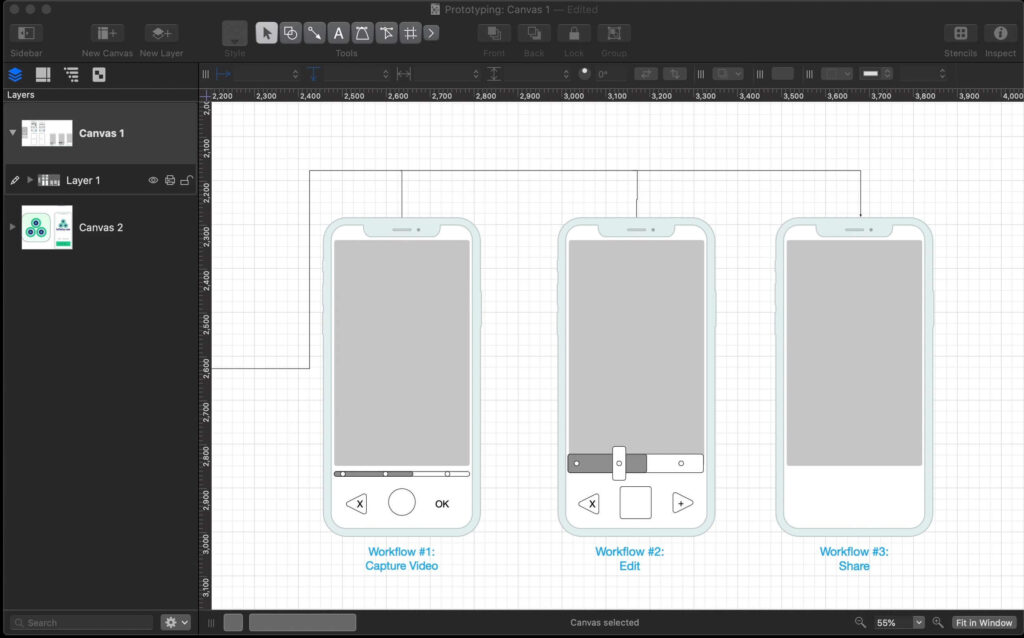
1. Sketch
Without a doubt, Sketch has been most software designers’ best friend ever since its first appearance. It’s the number one design tool for designers, especially those who mainly work with wireframe and UI design for various reasons. First of all, Sketch is simple yet powerful. It doesn’t take much time to understand how mobile app design works. At the same time, it also has many UI-centric features such as responsive grid guides, layout settings, layer and text style, etc.

Besides, many say that Sketch is a perfect combination of Adobe Photoshop and Illustrator, as it can draw and edit vectors as well as do many tricks related to visual design.
You can wireframe your UI and easily design for multiple devices. Some other advantages of Sketch are a lightweight size and an affordable pricing plan (only $99 for a lifetime license, it gets cheaper when you buy in bulk). Furthermore, since its community is large, there are many plugins created so that designers can save time and effort spent on their work.
Nevertheless, it does have some downsides like any other tool. The most significant flaw of Sketch is that it’s not good at supporting real-time previews on Android devices. Yet, you can fix this with Skala Preview.
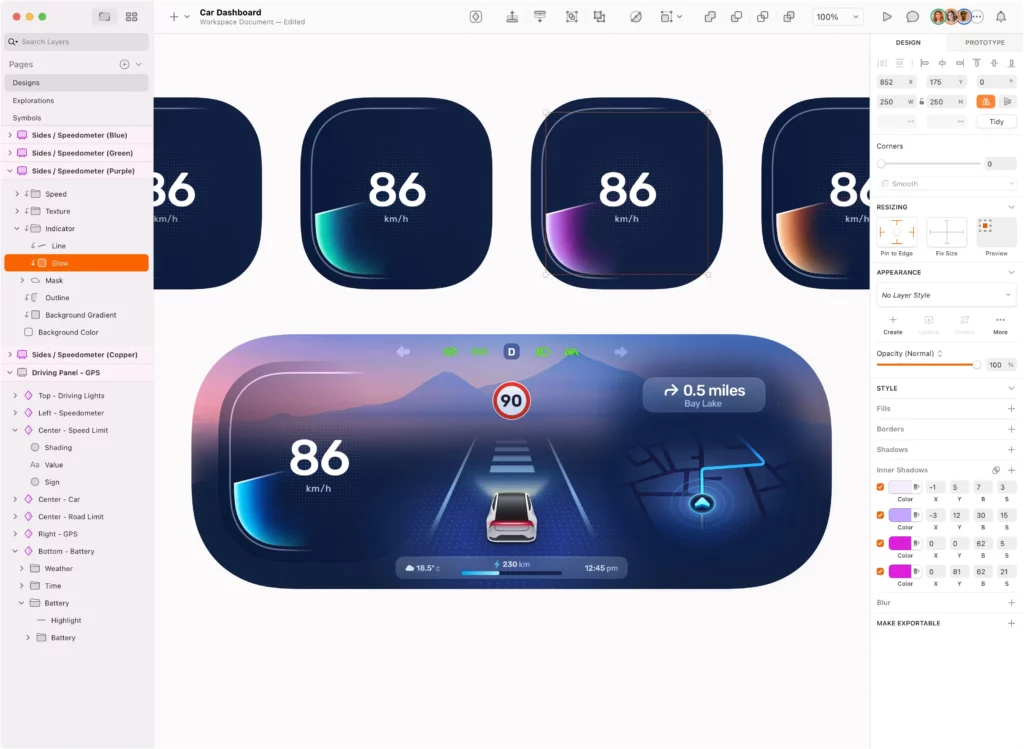
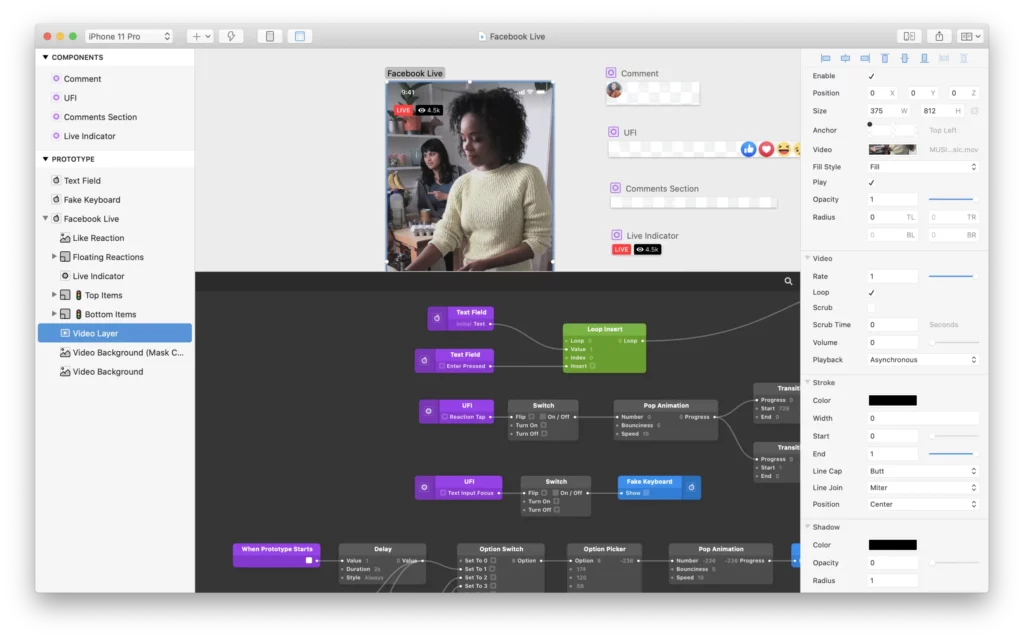
2. Origami Studio 3
Origami Studio 3 is an all-in-one mobile app design tool developed by Meta (formerly Facebook). It allows designers to design, animate, and prototype their design effortlessly with powerful capabilities.

Particularly, it provides Canvas that comes with visual elements, freeform drawing tools, and text editing tools to build, edit, and visualize interactive layouts. The web app design tool also enables you to expand design capabilities through native hardware APIs. Accordingly, you can add images from your Camera Roll, create visualizations from recorded samples or live audio, access GPS data, and many more. Also, you can copy and paste editable vector shape and text layers from Figma to Origami.
Apart from these key capabilities, Origami Studio 3 allows you to record a whole design process and share the outcome with Origami Live.
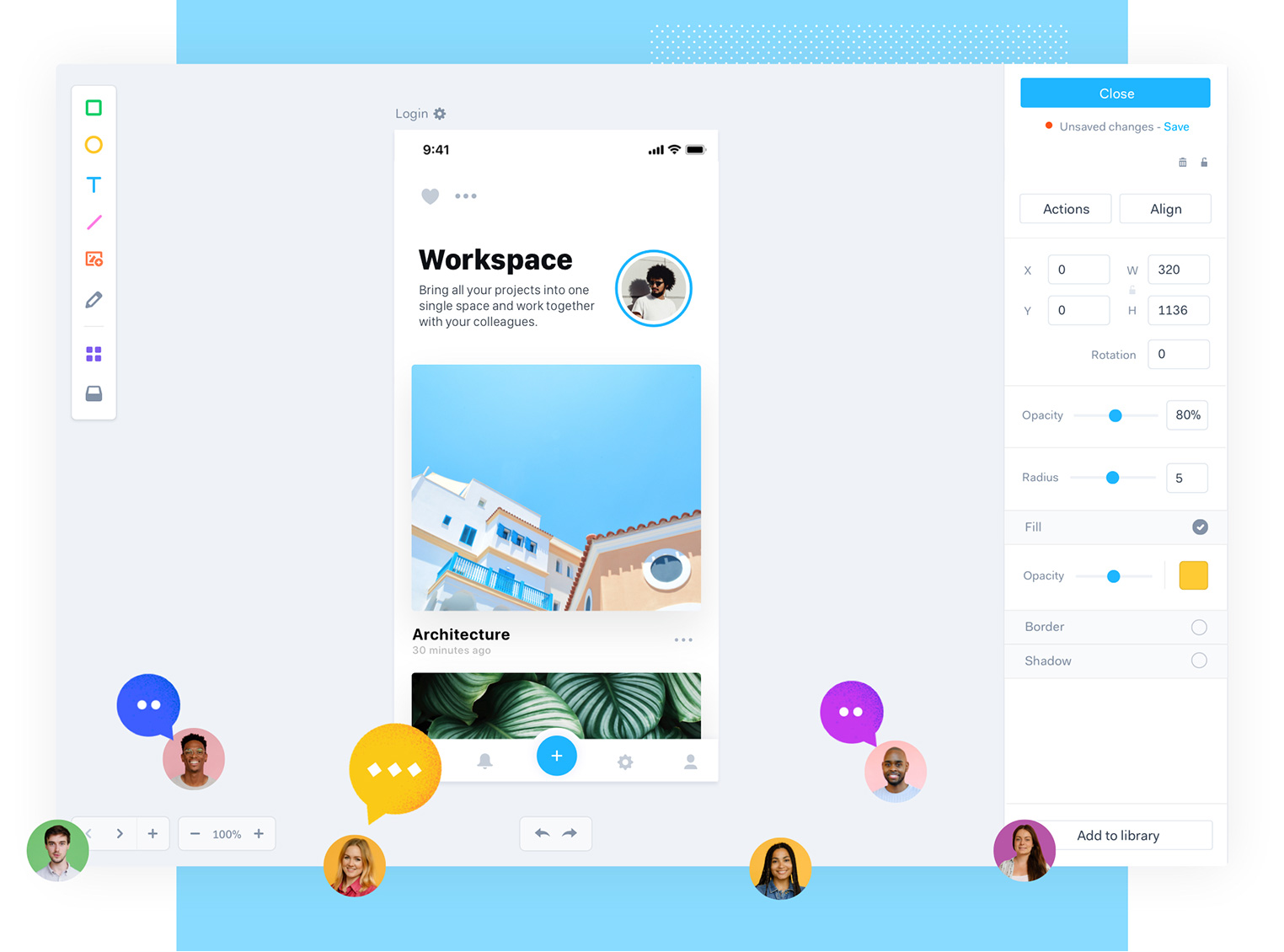
3. Marvel App
The main ideas of using this superhero-like platform are to design, wireframe and prototype. While performing all of this, you can also add interactions to the UI works too. Many users stated that Marvel App is easy to use since the interfaces are intuitive and very well-designed.

But that’s not the only advantage you gain when using the Marvel App. It’s also compatible with Sketch and Adobe Photoshop (but remember to add plugins beforehand). Furthermore, mobile app design can automatically sync to several cloud-based storage such as Google Drive and Dropbox.
One feature that its team is very proud of is the ability to collaborate effectively. This way, you can give or receive feedback, and share your ideas effortlessly on the prototype. Thus, all stakeholders will involve closely in the workflow.
Some other upsides of the Marvel App are fast and easy to set up. It also enables you to design multiple types of screens too. Moreover, this design tool is friendly to developers once web/app designs are delivered to them. Last but not least, you can look at your designs as how users see them (this feature is called user testing). However, as stated above, everything has its weaknesses:
- You cannot work offline since it’s an online platform.
- It does not show changes made by other designers.
- This software design tool does not pay much attention to detail when it only offers full-screen animations.
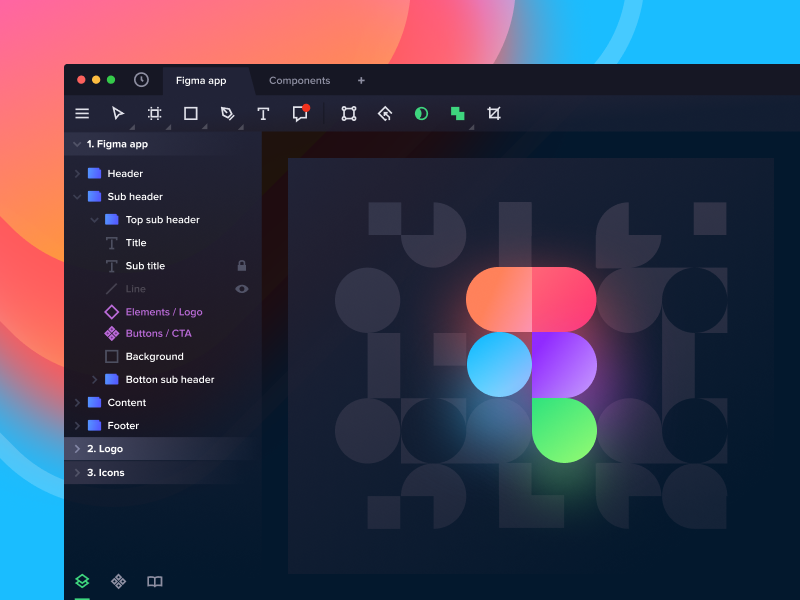
4. Figma
Even though Sketch has been the number 1 design tool for years, there are many competitors who are trying their best to dethrone it and Figma is the most promising one.

This mobile app design platform is similar to Sketch in terms of many features and functions. But two significant advantages of Figma that the King doesn’t have (or doesn’t mind having) are:
- All stakeholders can work collaboratively on the design project by editing, commenting, and giving feedback. This feature is available in both design and prototyping modes.
- It can be used on any type of operating system: Macs, Windows, Linux, or even Chromebooks. That’s how all project members, including people who love PC and the gang who adore Mac, can work together.
These two plus points help members learn what is going on with their design in real-time.
Further, you can control all versions by naming them and adding descriptions. On the other hand, it also has a design system that contains your project’s component library. Thanks to this feature, UX designers and front-end developers can easily access and download design elements. Nevertheless, it has only a few resources and a small community. But as many great efforts have been spent on all these years, we at Designveloper believe that it will soon be more well-known.
5. Zeplin
The next mobile design tool we introduce to you in this article is Zeplin. This is not quite a design-centric tool, though. Instead, it focuses on the collaboration between the development team and the design team. In other words, Zeplin’s mission is to bring different teams and different mindsets together. Now let’s talk a bit about its features.

First of all, Zeplin enables designers to export designs from Sketch, Adobe XD, Figma, and Adobe Photoshop with a little help from plugins. Furthermore, it is able to generate development resources automatically and turn UI work into guidelines and specs. This way, the development team can generate code snippets.
As a result, the handoff process happens faster and more conveniently than ever. Another significant feature of Zeplin is grouping, arranging, and tagging various related artboards together. Yet, some designers and developers say that sometimes there are bugs in the design uploaded to Zeplin.
Recommended reading: UX Design Process: What You Need To Know
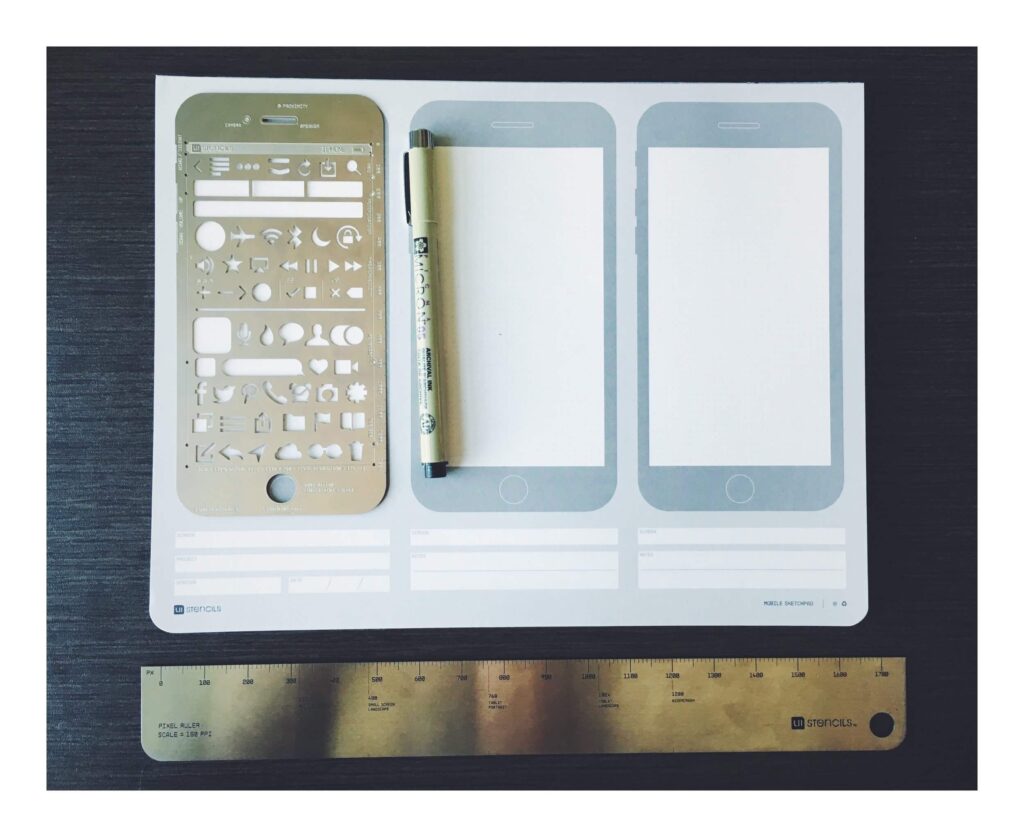
6. UI Stencils

UI Stencils is a perfect tool for brainstorming in the early design stages of development. It’s easy to stick a sketch up on a board for collaboration and to get feedback from another designer. UI Stencils is a top option for drafting early sketches of your design.
7. OmniGraffle
OmniGraffle has touch bar support and comes with a point editor tool as well. It’s also automated with both JavaScript and AppleScript. OmniGraffle allows you to change the canvas size, layer artboards, convert text to images, and set keyboard shortcuts.

8. MindNode
MindNode has different style options and layouts to get you started. It’s one of the best design tools to help you stay organized when your ideas are running wild. Their cloud software makes it easy for you to share your project with other people and tackle it with a collaborative effort.

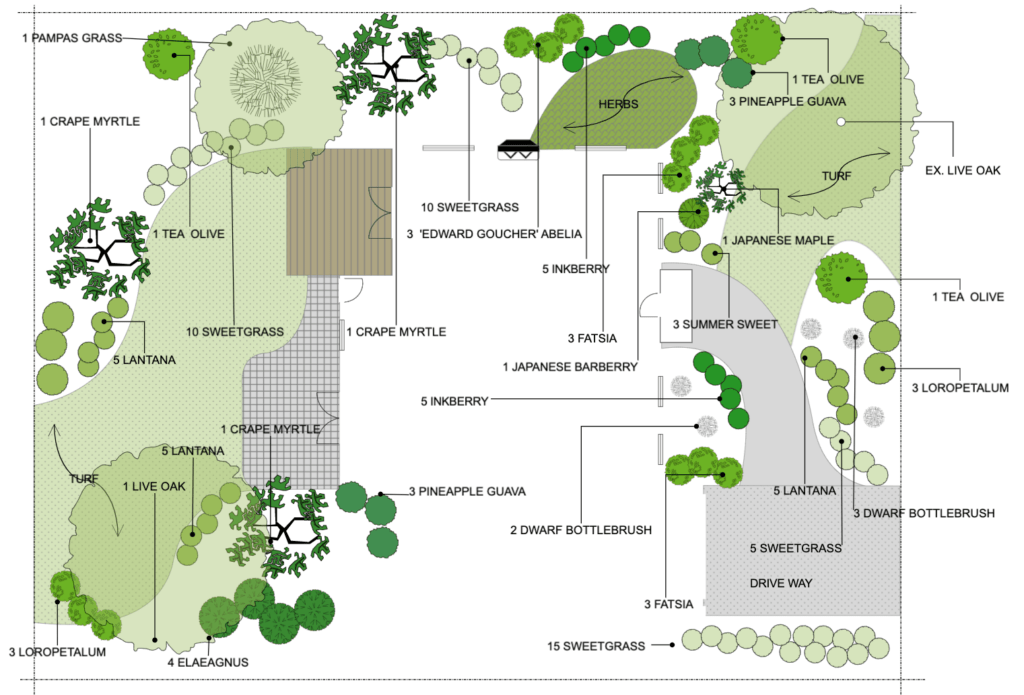
9. Free Landscape Design App
With the help of your smartphone, you can click and drag plants and other garden features into new designs before you commit. As a professional landscape design company at Designveloper, we want to suggest some of our favorite landscape design apps to help you get started.

- Patio Design
- Garden Plan Pro
- Landscaping Ideas
- Microsoft Pix Camera
10. Best T-shirt Design App
The T-shirt design app is the easiest app to design t-shirts and create your own custom t-shirt in just a few minutes. Thanks to the t-shirt design app, provides so many t-shirt templates and ideas for you to design. We found the best free alternatives to start using right now!

- Canva
- Inkscape
- Krita
- GIMP
- Photopea
Recommended reading: Web Application Development Cost: A Brief Outlook
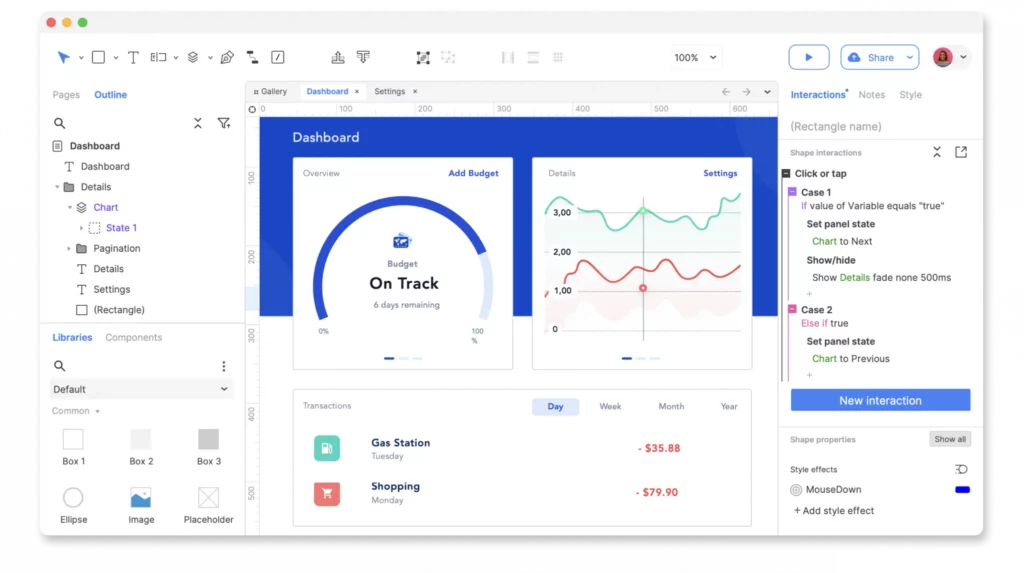
11. Axure
With Axure, you can really focus on mocking up projects that are more technical and require extra attention when it comes to structure and data. Axure has always been one of the best wireframing tools on the market. It is great for more complex projects that require dynamic data.

12. Balsamiq
Balsamiq offers drag-and-drop elements like UI components, templates, and icons to turn your design ideas into actionable plans and technical specs easily. Further, you can link wireframes to show how users navigate and interact with your potential mobile app.

Balsamiq also allows your team members to share wireframes through PDF or link, send reactions, give comments, and even edit the wireframes in real-time. This allows for immediate feedback to refine the wireframes before they come to life, hence avoiding costly rework.
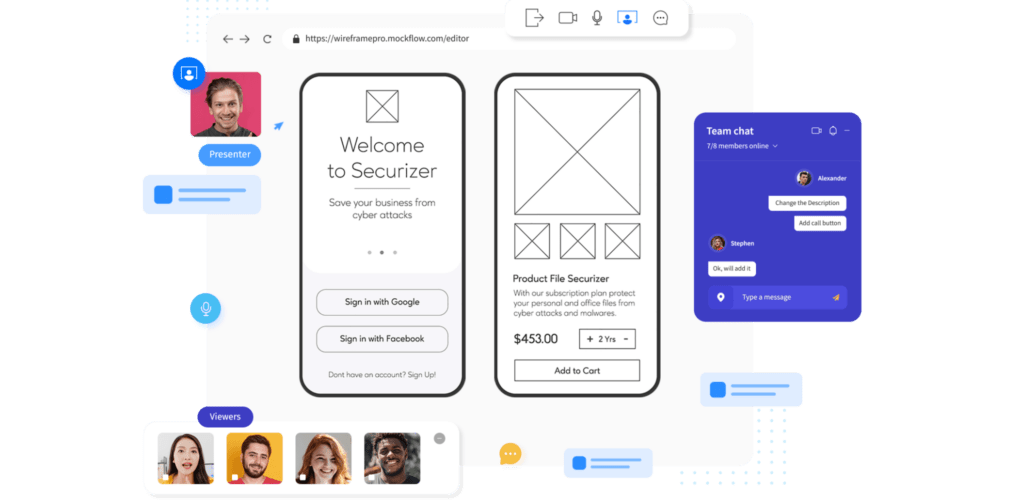
13. MockFlow
MockFlow simplifies your UI/UX design process with a variety of features. Particularly, its intuitive wireframing editor allows you to drag and drop design assets (e.g., images or icons) to sketch your UI ideas, no matter how large your project is or which platforms (e.g., mobile or website) your app is deployed on. You can easily turn static mockups into interactive prototypes without advanced design skills.

MockFlow also integrates collaboration tools like built-in team chat to collaboratively edit wireframes in real-time. But if you still struggle with building wireframes? Don’t worry! Its Genius AI can handle it on your behalf based on your input prompts, screenshots, or whiteboards.
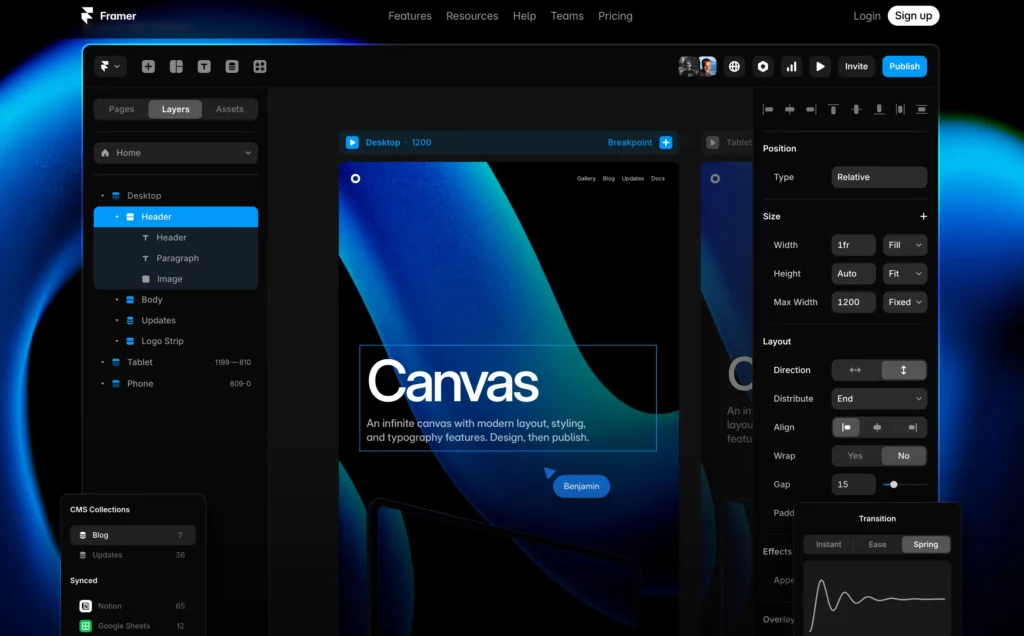
14. Framer
Framer is a powerful, easy-to-use tool for designing UIs. It integrates powerful capabilities like a design canvas, layout templates, vector editing, and no-code animations to give you a true design experience. Framer’s automatic grouping, flexible layouts, and flexible stacks also make it easy to arrange pieces without having to worry about where they go, how they line up, or how they respond. Further, your team can add or hide elements (e.g., text or images) without affecting the whole design.

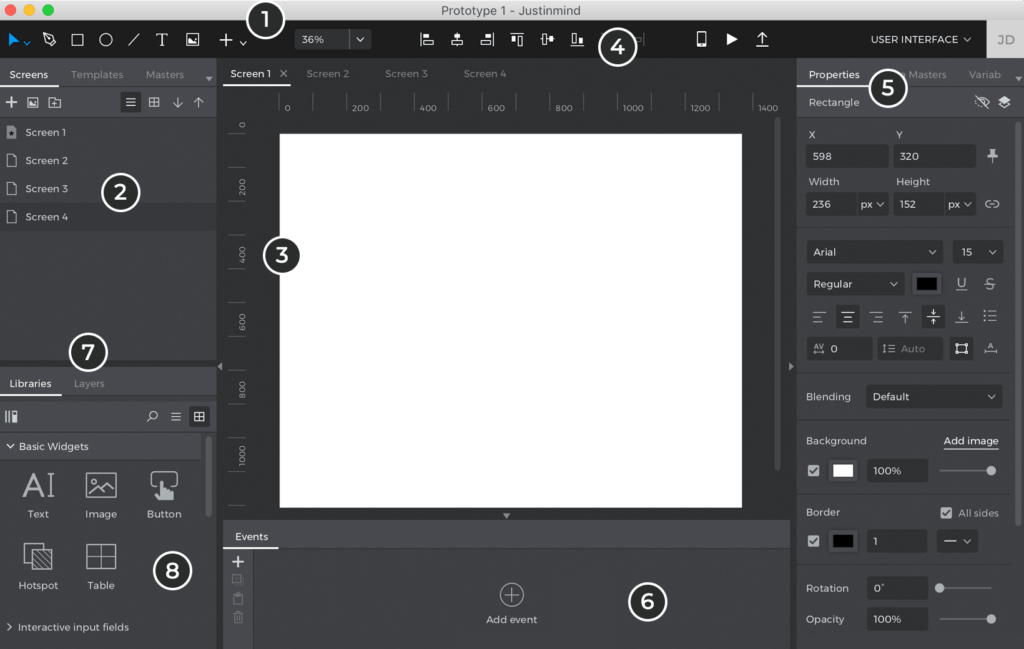
15. Justinmind
Justinmind is a no-code tool that focuses on building functional prototypes or simulations without using code. With prebuilt UI kits, smart templates, animations, and more, you can make your digital products – whether they’re mobile apps or websites – fully interactive. Further, with simple clicks, you can totally bring your prototypes to life to see how your UI idea works in real life. UI/UX designers can collaborate with developers and project managers on design projects by leaving comments on UI elements and receiving real-time feedback.

Recommended reading: 20 Best Mobile App Development Companies in Vietnam
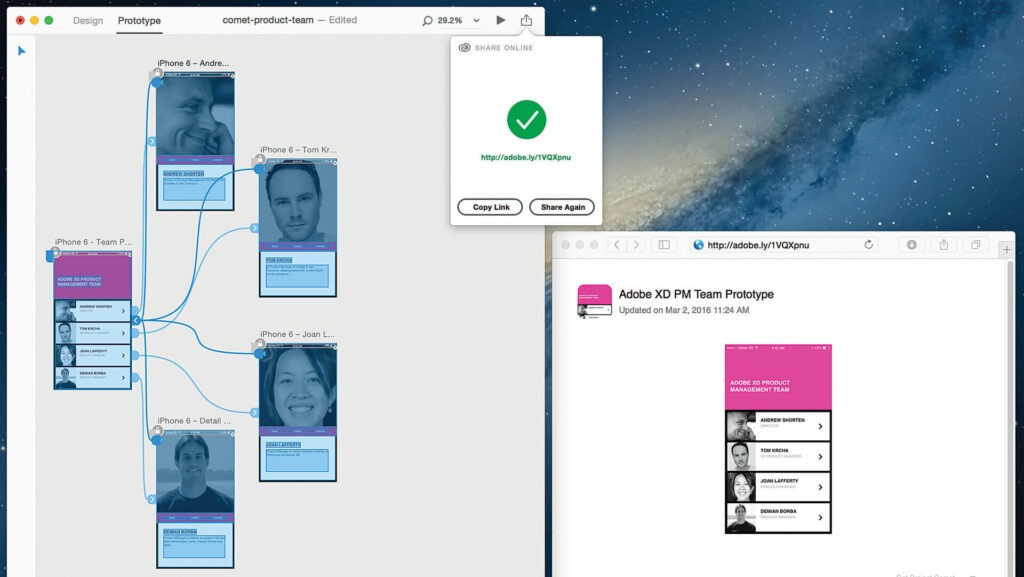
16. Adobe XD
Adobe XD offers a quick way to design, prototype, and share user interfaces and experiences. It allows you to easily switch from Design to Prototype mode with a click, and then drag wires between artboards to turn your wireframes into interactive prototypes in no time. You can also make changes on the fly and see them reflected right away on your phone.

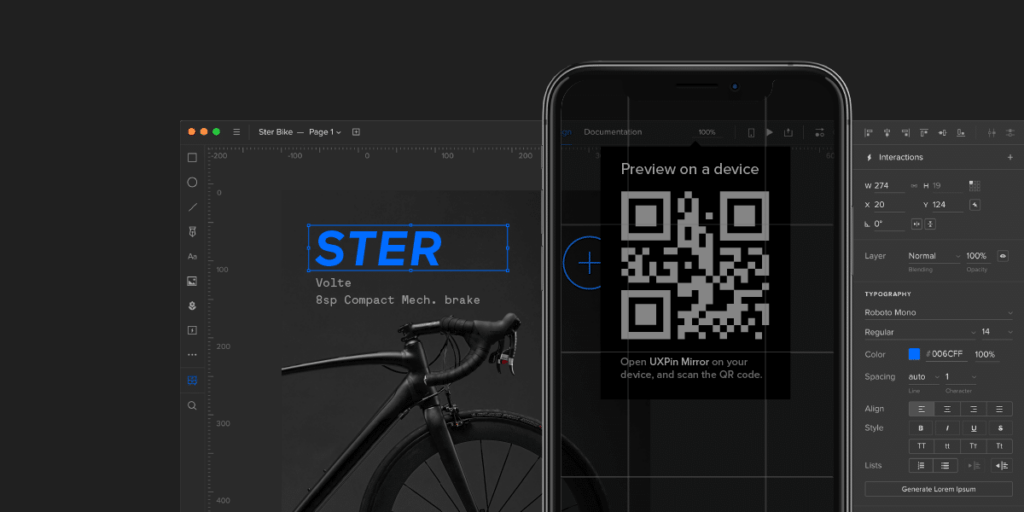
17. UXPin
UXPin is a product design platform. You can collaborate and share your work with anyone involved in the product, the design team, developers, or clients. It allows product and design teams to easily design, collaborate on, and present fully interactive wireframes and prototypes.

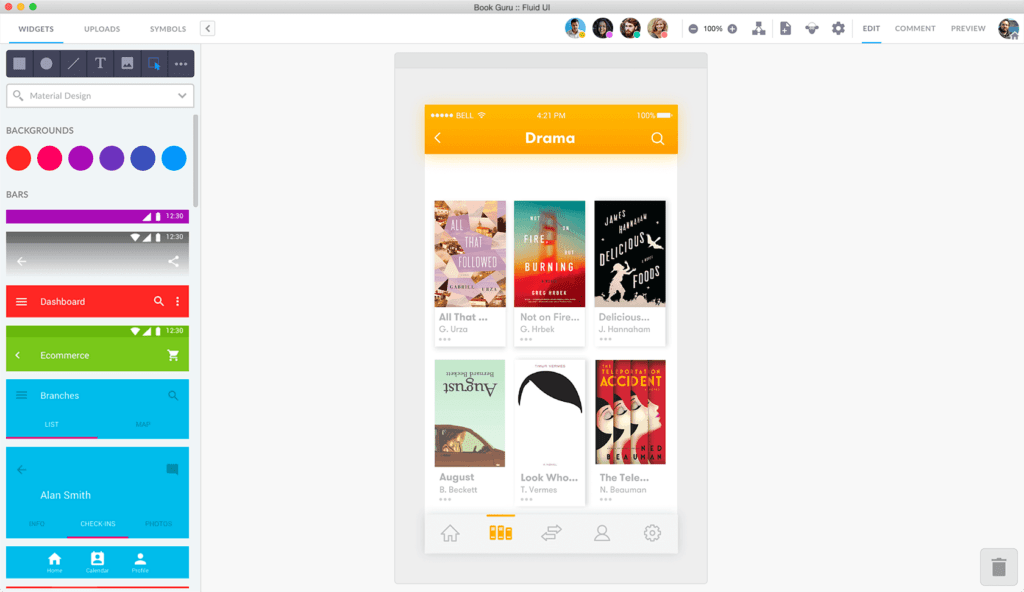
18. Fluid UI
With Fluid UI, you can create interactive mobile app prototypes with taps, swipes, clicks, and more gestures using their simple linking system. Fluid UI lets you create visually stunning prototypes in minutes. It provides over 2,000 built-in components from Material Design, iOS, Windows, and Wireframe libraries.

19. Mockplus
Mockplus is used by nearly 600,000 project managers, developers, and designers worldwide. You can just drag these components into the canvas to prototype your app ideas and web app design tools within a few minutes. It comes with more than 3,000 icons and nearly 200 components. With simple drag-and-drop, you can build interactive prototypes effortlessly.

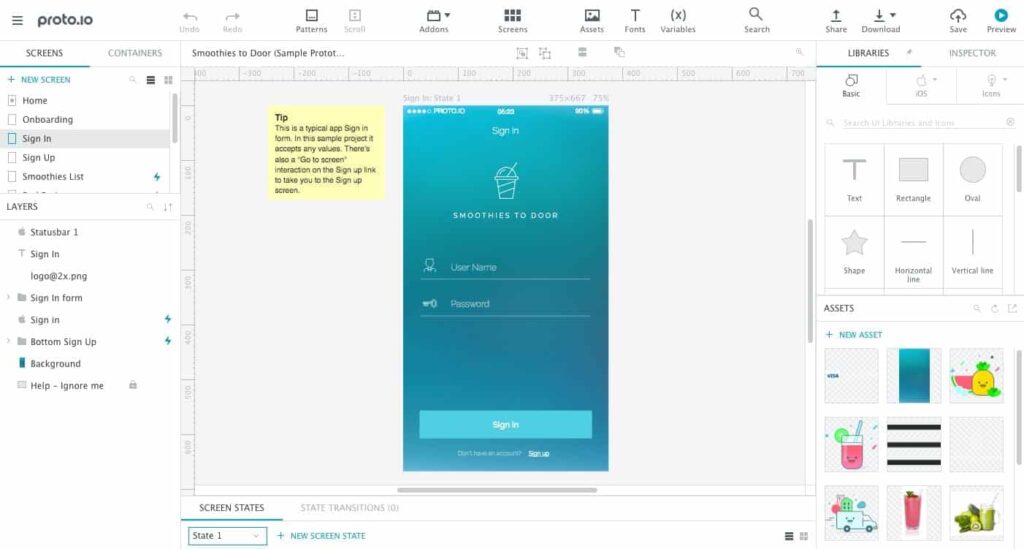
20. Proto.io
Proto.io is a mobile app prototyping platform that is perfect for beginners, as it utilizes a drag-and-drop interface that does not require coding. The included icon gallery contains thousands of SVG icons for use as buttons, lists, and tab bars, and it supports web fonts.

Recommended reading: The Role of Design in Digital Transformation
A Conclusion on Mobile App Design Tools
Perhaps, you now realize that some best mobile app designs really appreciate the ability to collaborate between members and teams. However, they still focus on the most important factor is that creates beautiful designs and seamless flows.
Hey, if you are looking for web app design tools, look no further than Designveloper. We have successfully completed many projects for years such as LuminPDF, Swell, Walrus Education, etc. Tell us your ideas and we’ll realize them.






Read more topics
You may also like