This might come as a surprise to you: web apps are nothing unusual but rather ubiquitous. Gmail, WordPress, Amazon, Slack, Trello, and even Twitter are web application examples, to name but a few. Having said that, we must admit the concept of “web application” or “web app” was not rigidly defined, but seems to result from the dynamic nature of web development throughout its course of history.
What Is a Web Application?

A web application, commonly known as a web app, serves as a digital tool residing within web browsers, aiding users in accomplishing diverse tasks. It functions on a web server, promptly responding to client requests in the established “client-server model”.
The designation “web app” serves to differentiate it from software applications operating locally on operating systems like Windows 10, iOS, or Android, often dubbed as “native apps” or “platform-specific apps”.
To delve deeper into the realm of web applications, it proves advantageous to juxtapose them with websites and native apps. Whereas websites predominantly offer information, web apps exhibit enhanced interactivity and task-driven functionality. Conversely, native apps are standalone software installations on devices, while web apps operate seamlessly within web browsers.
As of 2024, the global community of web developers is poised to reach an estimated 28.7 million, propelled by escalating demands for web apps across diverse sectors. According to findings from Radware, the aggregate volume of malicious web application and API transactions surged by a notable 171% in 2023 compared to the preceding year, underscoring the paramount importance of secure web app development.
Recommended reading: Web Application Development Tutorial: The Ultimate Guide For Beginners
FURTHER READING: |
1. Progressive Web App Tutorial for Beginners in 2025 |
2. Why Google Advocates Progressive Web Apps? |
3. 10 Best Progressive Web Apps Examples (PWAs) over the Past Decade |
Web Applications vs Websites
When it comes to cutting corners in the website construction process, it is possible to turn to HTML5 templates. Their rich selection allows choosing from various styles, layouts, pre-made demos, and niches. Even though you might not be familiar with all the secrets of code, it will not be complicated to edit their look and add content. Platforms like Flipsnack’s website creation tools can further help streamline the design process. In addition to this, you will get extra tools to enhance the site’s functionality and regular updates.
Strictly speaking, web applications are indeed websites. Both are built with HTML, CSS, JavaScript, and other web technologies. Users access them both via web browsers.
But many people want to emphasize the difference between these two terms, and it boils down to interactivity and functionality. While websites are more like collections of static HTML pages, web apps provide their users with a wide range of task-performing tools. Or in other words, visitors come to websites to get information in the form of text and images that can hardly be manipulated. Web applications, on the other hand, allow us to create, read, update and delete data (also known as CRUD).

Some experts, however, question the distinguishability of static and dynamic web pages because today, even the dullest blog pages also offer us some kinds of interactions such as upvoting, comments, or subscribing. It is thus possible to say that website vs web application could be a false dichotomy. All in all, we should bear in mind that there is no fixed, uncontroversial line between websites and web apps.
Recommended reading: What Is a Web Application? What Business Must Know
Web Applications vs. Desktop Apps
We can easily name some famous desktop apps or native apps for desktop computers: Adobe Photoshop, Microsoft Word, Skype, Outlook, TeamViewer, and so on. These apps differ from web apps in a variety of aspects:
1. Installation and Updates
Web applications boast automatic updates, ensuring a seamless user experience. Yet, occasional unavailability may arise during server maintenance. In contrast, desktop applications necessitate manual intervention. Periodically, you’ll encounter prompts to update the program, entailing potential downloads, upgrades, and even system reboots.

For desktop applications, installation entails downloading and setup on your computer. Conversely, web applications offer simplicity. Merely visit the website address via browsers like Chrome or Firefox, granting instant access to their services.
Recommended reading: How Long Does It Take To Build A Web App?
2. Connectivity
A robust internet connection proves indispensable for web applications. Operating from web servers, these apps are accessible via internet-connected web browsers, ensuring versatility across devices. Nonetheless, dependency on internet connectivity poses a drawback to their functionality.
In contrast, desktop applications are software installations directly onto users’ computers. Operating independently of web browsers, they may necessitate internet access for specific functionalities like multiplayer gaming. Notably, desktop apps excel in offline functionality post-installation, a notable advantage.
3. Platform Dependency
Undoubtedly, web applications transcend the constraints of particular devices or operating systems. With a modern web browser, accessing web apps is a certainty, fostering unparalleled cross-platform compatibility. This versatility empowers users to engage with web apps seamlessly across diverse devices connected to the internet. Consequently, development endeavors are liberated from the need to tailor solutions for specific operating systems like Mac, Linux, or Windows.
Conversely, desktop applications are tailored for specific operating systems, intimately tied to the ecosystem of the host device, be it Windows, macOS, or Linux. Installed directly onto the computer system, they harness the native capabilities of the operating environment, thereby distinguishing themselves from their web-based counterparts. Leveraging the full spectrum of the computer’s hardware, desktop applications often deliver heightened performance and reliability.
4. Web Application Security
Absolutely, native apps, residing locally on devices, typically leverage device-specific resources like cameras and local documents. Regarded for their enhanced security, they operate autonomously, untethered from remote servers, and capable of functioning offline. Nevertheless, web applications can be fortified with robust security measures to safeguard user data and thwart unauthorized access.
Web applications, conversely, necessitate internet connectivity and are accessed via web browsers. While they may not wield the same degree of access to local resources as native apps, they compensate with cross-platform compatibility and automated updates. However, web apps confront security hurdles such as cross-site scripting (XSS) and cross-site request forgery (CSRF), necessitating the adoption of secure coding practices and routine security assessments.
As evidenced by the CrowdStrike 2024 State of Application Security Report, eight out of the top 10 data breaches in 2023 were linked to application attack surfaces. These breaches laid bare nearly 1.7 billion records, underscoring the grave implications of inadequate configuration and insufficient protective measures within applications.
Recommended reading: Mobile Web App Development: 2 Things You Must Consider First
Web Apps vs. Mobile Apps
In the dynamic landscape of mobile devices, the discourse surrounding web-based apps versus native apps rages fervently. Native apps, meticulously crafted for distinct operating systems like Android or iOS, wield the prowess to tap into native components such as the camera, GPS, accelerometer, or face ID/fingerprint. This confers upon native apps a formidable advantage over their web counterparts across several domains:

- Speed: Native apps exhibit swiftness, adeptly navigating through intricate tasks.
- Connectivity: Operating seamlessly irrespective of internet availability, native apps ensure uninterrupted functionality.
- Security: Under the vigilant scrutiny of AppStore or Google Play, native apps boast enhanced safety protocols, surpassing the security standards associated with web apps.
The term “apps” predominantly evokes imagery of these native applications adorning our smartphones.
However, it’s imperative to acknowledge the downsides of native apps. Mobile app development typically incurs higher costs compared to web app development.
Now, let’s delve into contemporary statistics and insights on the subject:
- As per a 2022 report by Amplitude Labs, app usage witnessed a commendable 36% surge from January 2020 to December 2021, while website usage experienced a robust 57% ascent during the corresponding period. This underscores the burgeoning significance of both channels in the intricate tapestry of the customer journey.
- Users peruse 4.2 times more products per session on mobile apps compared to mobile sites, with conversion rates on apps surging 3 times higher than their website counterparts.
- Delving into specific exemplars, Adobe Photoshop offers a dualistic presence with both a mobile app and a web app. Notably, while the mobile iteration features streamlined functionalities for drawing and painting, the web incarnation unveils the entire arsenal of Adobe Photoshop’s capabilities, culminating in an enriched user experience.
Recommended reading: Web Application Development Cost: A Brief Outlook
10 Outstanding Web Application Examples
Just think of the situations when you have to convert a PDF file to JPG format without Adobe Acrobat, or when you want to retouch a photo without Adobe Lightroom installed on your computer. What most people often do is open the browser, and google “convert pdf to jpg online” or “retouch photo online”. The websites that show up are indeed web application examples. Those are the online tools you use to finish a specific task. With this loose definition, we can see that the internet nowadays revolves around web apps.
In the following list, we will examine the most remarkable web application examples. We curated this list based on one salient feature: These apps are the alternative to their counterpart desktop apps.
1. Google Docs Editors
A decade ago, Microsoft Office was the go-to solution for digital office support. Tools like MS Word, MS PowerPoint, and MS Excel were household names. However, the landscape has significantly changed. Google introduced Google Docs, Google Slides, and Google Sheets, offering robust alternatives to Microsoft’s suite. These web-based applications form the core of Google Docs Editors, an office suite developed by Google.

Google’s ambition extends far beyond just providing an office suite. Google Docs Editors is a key component of their business-focused service, Google Workspace, formerly known as G Suite. Google’s vision is to bring everything back to the web, their primary domain. This is evident in their efforts to promote progressive web apps.
As of January 2022, 29% of users use Google Docs daily, and 35% use it two to three times a week. This data underscores the growing reliance on web-based applications in the modern workspace.
Google Docs Editors has also introduced several updates to enhance user experience. For instance, in June 2023, they introduced alternative text for images, drawings, and other graphics, providing an audio description for people who use screen readers. They also added a feature to react to comments with emojis, and the ability to insert third-party smart chips.
One specific example of Google Docs Editors usage is the ‘Show Editors’ feature. This allows users to see who made specific edits in a document, which can be useful for identifying unexpected changes or crediting edits appropriately.
2. Modern web-based social media, and the death of Yahoo! Messenger
Yahoo! Messenger, once dominant in instant messaging, declined due to smartphones and apps like WhatsApp. It mainly operated on desktops, needing downloads. The mid-2000s had a different digital landscape.
But change came with social platforms like Facebook, Twitter, favoring web access without downloads. This shift reshaped digital communication, reducing desktop app use like Yahoo! Messenger.
Now, the global mobile app market hits $228.9 billion, with 5.3 billion internet users. Web app use surged 57% from Jan 2020 to Dec 2021, nearly equaling app usage.
Reports show spikes in app usage, notably in food ordering and banking. Food apps rose 164% since Jan 2020, outpacing others. By Dec 2021, 77% of banking users accessed services via mobile apps.
In contrast, B2B SaaS tools see high web usage, with 88% accessing via websites by Dec 2021. This data highlights web and app importance in today’s digital scene.
Successful web apps include Gmail, Google Drive, and Microsoft 365. They offer dynamic, user-friendly experiences, showcasing web app potential.
Recommended reading: 8 Steps on How to Create a Social Media Platform
3. Canva, one of the web application examples aimed at visual creators
Canva, a web application founded in 2012, has made a significant impact in the realm of online graphic design. Despite not being as large as some other brands, Canva’s ambition to bring graphic design to websites is undeniable. This platform offers services for creating posters, presentations, and various types of visual content, catering primarily to non-experts1.

While Canva may not currently surpass Adobe Creative Suite, it’s important to note that surpassing Adobe may not be Canva’s primary business goal. Canva understands its target audience well: individuals who create visuals occasionally and have lower expectations for the quality of their production.
As of 2023, Canva has a global community of 135 million monthly active users in 190 countries. This rapid growth demonstrates the increasing importance of visual presentations in the digital age. Among Canva’s users, it is estimated that there are at least 800K teams paying for a ‘Canva for Teams’ subscription.
Canva has also made significant strides in the education sector. As of September 2022, 25 million teachers and students have been using Canva. This popularity is largely due to Canva for Education, a feature that provides tools for designing lesson plans, classroom decorations, and class resources.
Moreover, Canva has introduced several new features and updates to enhance its offerings. These include enhanced translations, image editing magic, new data visualizations, and updated presentation tools. Such advancements underscore Canva’s commitment to continuous improvement and user satisfaction.
4. Netflix, the streaming giant
Netflix stands out as a prime example of beginner-friendly web applications, offering seamless streaming across various devices.

Its success hinges on a sophisticated microservices architecture, a network of interconnected services powering APIs and web interfaces. This setup ensures efficient, scalable, and reliable performance.
Netflix’s user-friendly interface allows for personalized content experiences through individual profiles. Users can create separate profiles like kids and personal, tailoring content to specific tastes and enhancing the viewing experience.
Financially, Netflix has soared, generating $33.72 billion in revenue in 2023. With over 260 million subscribers as of 2024, it boasts a vast catalog, with more than half being originals or exclusives. Its workforce of 13,000 employees contributes to continuous growth and innovation.
5. X, formerly known as Twitter
X, formerly known as Twitter, stands out as a dynamic social media platform. Users have the power to control their interactions by choosing who engages with their tweets and who can reply, adding a layer of personalization to the social experience.

Taking customization a step further, X introduces the option to create groups. This feature allows users to curate their feeds, reducing noise and ensuring updates from specific groups take center stage. It’s a practical solution for streamlining content and enhancing user engagement.
In a pivotal move in 2017, X launched its Progressive Web App, “Twitter Lite,” becoming the default mobile web experience worldwide. Recognizing the prevalence of mobile users, especially in regions with challenging network conditions, X aimed to elevate the mobile web experience by prioritizing speed and engagement.
With over 80% of its user base on mobile devices, X strategically positioned itself to cater to the majority. The decision to enhance the mobile web experience underlines a commitment to accessibility, acknowledging the challenges posed by slower networks in various regions.
6. Pinterest, your visual moodboard
Within the realm of web application examples, Pinterest emerges as a vibrant platform, allowing users to share cherished photos with Pinterest peers, Facebook friends, and email contacts. The essence lies in creating personalized pinboards, fostering a visually captivating and organized digital space.

Pinterest’s uniqueness lies in its ability to transform random online discoveries into curated pinboards. By creating folders and sub-categories, users can tailor their interests, making them not only visually appealing but also easily discoverable by others. It’s a personalized approach to digital expression.
Recognizing the need for adaptability, Pinterest underwent a transformative shift a few years ago, converting its mobile site into a Progressive Web App. This strategic move aimed to enhance the mobile experience, ensuring users could engage seamlessly with their visual inspirations.
Before embracing the Progressive Web App, Pinterest faced challenges in converting non-app users to app users via their mobile site. The initial approach did not yield the expected results. Simultaneously, the website struggled to deliver an engaging mobile experience, prompting the shift towards a Progressive Web App.
7. Medium for what’s on your mind
Medium is a dynamic platform, offering a canvas for individuals to articulate their ideas and share their unique perspectives. Its standout feature is the ability to seamlessly embed multimedia content such as Tweets, Vines, and YouTube videos, enhancing the richness of the narrative.

For those new to Medium, optimizing blog search results is crucial. By adding up to three tags to your Medium blog, you can significantly boost its visibility. This straightforward yet potent strategy ensures that your insights reach a wider audience interested in the subjects you delve into.
Medium transcends traditional blogging by enabling users to integrate multimedia content. This fusion of text and media enriches the storytelling process, creating a vibrant and engaging reading experience. It’s a distinctive characteristic that sets Medium apart in the realm of web applications.
Medium’s success isn’t confined to user features. As of 2024, Medium has a market value of $600 million, and it boasts 54 million users worldwide. This financial achievement mirrors the platform’s adaptability and appeal, making it a compelling example in the diverse landscape of web applications.
8. Slack, a collaborative work tool for the modern world
Slack stands as a prime example of web applications, transforming team collaboration with its real-time messaging, archiving, and search functions, crucial in today’s fast-paced work setting.

By organizing team conversations into open channels, Slack provides a structured, accessible environment for users. Available in over 150 countries, Slack is projected to have 47.2 million daily active users and 79 million monthly active users by 2025.
A notable feature of Slack is its personalized welcome messages for new users joining channels. This touch enhances onboarding, fostering effective collaboration. During the COVID-19 pandemic, Slack saw over 140,000 paying customers, with 30,000 joining in Q3 2021.
Designed to meet the demands of modern work, Slack offers a user-friendly interface and versatile features. Its new AI features, like personalized search and automated channel recaps, mark a significant step forward, empowering users to boost productivity in today’s dynamic environment.
Recommended reading: Top 7 Web Development Companies Review
Web Application Examples Developed by Designveloper
Our team at Designveloper also has worked with various web application projects, two of which are LuminPDF and CV Simply:
9. Lumin PDF

At Designveloper, we’re proud to have contributed to the development of Lumin, an online service for PDF file storage and integration. With over 80 million users worldwide, Lumin has become a go-to platform for editing, storing, synchronizing, and sharing PDF files across devices.
As a leading web & software development company in Vietnam, we’ve leveraged our expertise to help Lumin deliver a seamless user experience. Our team’s dedication to innovation and user-centric design has played a crucial role in Lumin’s success.
Lumin’s unique features, such as the ability to seamlessly embed multimedia content and the introduction of Dark mode, Bulk signature, Drag and drop, and Hide top section, have set it apart in the realm of web applications. These features have not only enhanced the user experience but also demonstrated the potential of web applications in facilitating efficient workflows.
In terms of financial success, Lumin has seen a 600 percent growth in sales during 2021. Its customers include companies like Blockchain, Netflix, and Uber. This financial achievement mirrors the platform’s adaptability and appeal, making it a compelling example in the diverse landscape of web applications3.
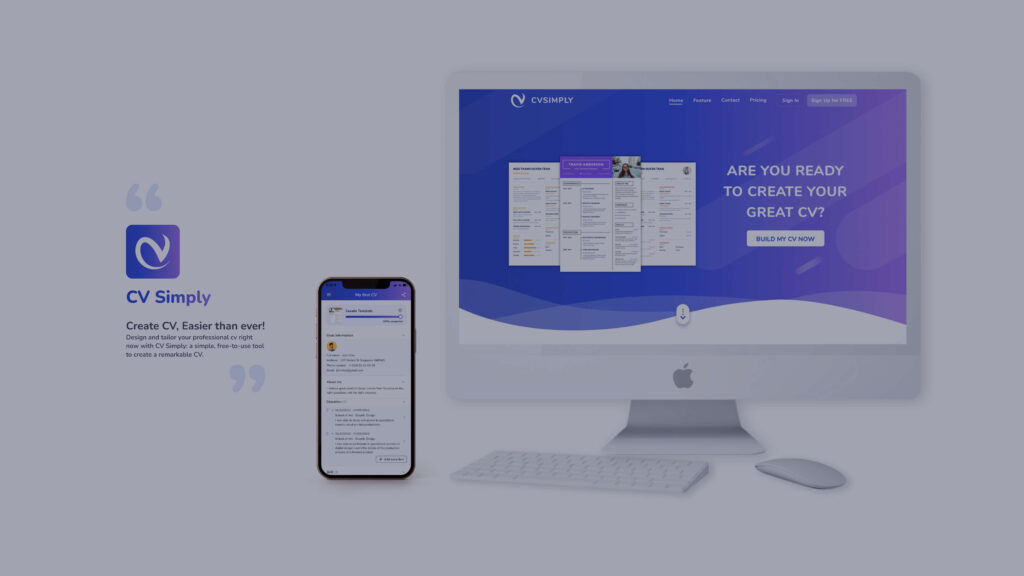
10. CV Simply

At Designveloper, we’re dedicated to crafting innovative web applications that make a meaningful impact. One prime example is CV Simply, an online tool reshaping how people edit and enhance their CVs.
CV Simply isn’t just a tool; it’s a gateway to fresh opportunities. Featuring an open-source library of appealing CV templates, it caters to diverse professional needs. This application showcases our prowess in delivering user-friendly digital solutions that enrich users’ experiences.
Leveraging advanced technologies and our deep web development expertise, our team at Designveloper brought CV Simply to life. We infused the latest design trends, ensuring the CV templates not only function seamlessly but also captivate aesthetically.
Those are just a few web application examples to give you a clearer picture of what web apps look like. Now, let’s talk about how they are going to evolve in the future.
Recommended reading: Choosing Web App Development Services: 5 Essential Tips
Building Your Web Application With Designveloper
At Designveloper, a prominent software development firm based in Vietnam, we excel in crafting web applications that catalyze growth and refine business operations. Here are some exemplary instances of the web applications we’ve meticulously engineered for our esteemed clientele:

1. eCommerce Platforms
Catering to a diverse array of industries spanning fashion, beauty, and electronics, we’ve architected user-centric eCommerce platforms. Our solutions boast cutting-edge product search and filtering functionalities alongside robust payment gateways, ensuring the integrity of transactions.
2. Healthcare Portals
Empowering patients with seamless access to their health records and facilitating streamlined communication with healthcare providers, our healthcare portals redefine patient-centric care. Tailored for the healthcare sector, our portals elevate the patient experience while fostering efficient care delivery.
3. HR Management Systems
Our adeptly crafted HR management systems empower businesses to seamlessly oversee employee data encompassing payroll, attendance, and performance metrics. Featuring an intuitive interface, our systems streamline HR processes, enhancing operational efficiency.
4. Social Media Platforms
Serving clients across fashion, entertainment, and education realms, our bespoke social media platforms epitomize seamless user experiences. Equipped with advanced search and filtering capabilities, alongside interactive features, our platforms nurture vibrant online communities.
At Designveloper, we transcend the conventional role of developers, embodying the essence of strategic partners committed to augmenting your business endeavors. Reach out to us today to explore our comprehensive suite of web application development services and unlock the potential for transformative business enhancements.
In the context of web application examples, it’s paramount to underscore that the design and functionality of a web application wield substantial influence on its efficacy. At Designveloper, we leverage our profound expertise and industry insights to craft bespoke web applications tailored to our clients’ unique specifications, ensuring unparalleled user experiences. Whether your aspirations entail the development of an eCommerce platform, a healthcare portal, an HR management system, or a social media platform, rest assured, we possess the acumen to translate your vision into reality.
The Future of Web Applications
Several experts in the industry, such as Stefan Mischook give us a heads-up about the not-so-bright future of mobile app development and design. The polarizing figure Patrick Shyu even says that mobile app development services are dying. This is due to the fact that businesses often have to spend a lot of money on making their product compatible with different platforms.
And because websites are so universal in that they could go across devices and operating systems, experts believe that the solution to the pitfalls of native apps on mobile devices should lie in web technologies. Chances are that some sort of hybrid framework or cross-platform non-native solutions will be the next big thing. Because that is the way you can go universal with one codebase only. And one of the viable solutions that have been put forward is progressive web apps (PWAs).
Recommended reading: How to Outsource App Development Successfully?
Progressive Web Apps (PWAs)
This is an attempt to bridge the gap between websites and native apps on mobile devices. Despite being built with web technologies, progressive web apps are able to outperform conventional web apps in that they could work offline and could appear on the home screen to be used just like native apps, thanks to additional components called service workers and manifest files.

While many people mistake progressive web apps for hybrid apps, they are relatively different. Hybrid apps need to be downloaded and installed inevitably; PWAs can be accessed through browsers, and their manifest file is added to the home screen pretty much like a shortcut. Those apps have access to internal APIs and device-specific resources; PWAs can’t yet. They also cannot work offline, but PWAs can. Those are a few differences between them.
In 2016, Google adapted PWA as the new development standard and also partnered with Twitter to develop Twitter Lite, a noteworthy PWA. There is definitely a reason behind this act that you can get to know more about with this post: Why Google Advocates Progressive Web Apps?.
If you want to see some excellent case studies of PWAs, check out this post: 6 Best Progressive Web Apps Examples (PWAs) over the Past Decade.
Final Thoughts on Web Application Examples
In conclusion, at Designveloper, we emphasize the importance of comprehending web application examples, especially for beginners. It’s not merely about understanding definitions but also witnessing their functionality in real-world scenarios. As a leading web and software development company in Vietnam, we’ve had the privilege of engaging in numerous web application projects, accumulating invaluable experience and insights along the journey.
We trust that this blog post has offered you a clearer grasp of web applications and their practical applications. Remember, these examples merely scratch the surface. With web applications, the possibilities are virtually boundless, particularly with a committed and experienced team like ours at Designveloper.
Stay connected to our blog for further informative posts on web development and related topics. Should you have any inquiries or seek assistance in developing a web application, feel free to reach out to us. We’re here to guide you every step of the way!






Read more topics