UX Design Process: What You Need To Know

The two terms “UX design” and “UX design process” has been around for like 100 years but most of us are still confused when hearing them. So the point of today’s article is to show you 4 important aspects of UX design:
- The definition of UX design.
- Why you need to focus on UX design.
- Designveloper’s UX design process.
- Some examples of UX design.
What Is the UX Design Process?
Understanding the UX (User Experience) design process is crucial. This section delves into what the UX design process entails, and more.
Definition of UX design
User Experience (UX) design is the activity to create digital products (web apps, mobile apps, software, etc.) that give users seamless experiences when using it. This process of designing will provide easy-to-use, efficient, and fun moments to interact with. What’s more? UX designers have to make sure that users will find pleasure, amusement, and a good experience in what they designed.

All in all, the Oxford Journal Interacting with Computer has put that: “The goal of UX design in business is to improve customer satisfaction and loyalty through the utility, ease of use, and pleasure provided in the interaction with a product.”
However, many other experts agree that there is no clear standard to define a good user experience, instead, it should meet users’ needs in a specific context when they are using the web, app, etc.
As a bonus, here are some questions a UX designer should know to make sure their products are good in terms of user experience:
- Is the experience intuitive and smooth to use?
- Does its navigation feel logical?
- How does the user feel when using the product?
- Are all the actions easy and useful to perform and interact with?
The UX design process as a systematic approach to improving user satisfaction
The UX design process is a methodical and structured approach to enhancing user satisfaction. It focuses on improving how users interact with digital products, ensuring their needs and preferences are met.
At its core, the UX design process is a systematic journey. It begins with understanding the target audience, their goals, and pain points. This initial step forms the foundation for creating an intuitive and user-friendly experience.
During the design phase, UX designers employ active brainstorming and ideation to conceptualize solutions that align with user expectations. This stage is marked by a hands-on approach to problem-solving.
The next step involves creating prototypes or wireframes. These are simplified representations of the final product, allowing for testing and refinement before actual development begins. It’s a proactive approach to eliminating potential issues.
Once the design is finalized, development commences, with close collaboration between designers and developers to ensure the vision is faithfully translated into a functional product.
Testing is a recurring element in the UX design process. It involves real users interacting with the product to identify any usability issues, which are then addressed iteratively.
Finally, after thorough testing and refinement, the product is ready for launch. Post-launch, monitoring and ongoing user feedback collection help in making continuous improvements.
The connection between UX design and business success
At Designveloper, we grasp the crucial link between UX (User Experience) design and business triumph. Our accumulated expertise demonstrates that a finely tuned UX design profoundly impacts a business’s financial health by elevating user contentment and fostering favorable outcomes.
A meticulously crafted user experience holds the power to substantially elevate customer allegiance. When users encounter a website or app that’s effortlessly navigable and enjoyable to engage with, they’re more inclined to revisit and engage in repeat transactions. This results in heightened customer retention, a pivotal yardstick for sustainable business expansion.
Furthermore, user-friendly interfaces pave the way for enhanced conversion rates. When the online shopping journey flows intuitively and sans hassle, users are naturally inclined to follow through with their transactions. This translates to amplified sales figures and revenue streams for the business.
Positive user experiences are also potent catalysts for word-of-mouth promotion. Contented users tend to share their gratifying encounters with others, fostering an influx of new customers. This grassroots growth serves as a cost-efficient means of expanding a customer base.
Moreover, a meticulously executed UX design process can yield significant cost savings. By pinpointing and rectifying usability concerns early in the design phase, businesses can circumvent the need for costly post-launch corrections and customer service interventions.
At Designveloper, we’ve witnessed firsthand the transformative impact of a robust UX design process on a product and its market reception. For instance, one of our e-commerce clients experienced a surge in conversion rates following our UX design overhaul. This stands as just one testament to how our UX design process empowers clients to realize their business objectives.
How to choose a suitable UX design firm to help your business
At Designveloper, we recognize the critical importance of selecting the right UX/UI company for your business. Positioned as a premier web & software development entity in Vietnam, we’ve refined our methodology to ensure optimal business triumph for our esteemed clientele.
Explore their portfolio: It’s crucial to evaluate a company’s portfolio, examining the aesthetic quality and user-friendliness of their past projects. At Designveloper, we take pride in our diverse portfolio that showcases our ability to align our design style with various business visions.
Customization capability: A firm’s ability to customize designs according to specific requirements is a testament to their flexibility. Our team at Designveloper excels in adapting to our clients’ unique needs, creating tailored solutions that resonate with their brand.
Industry Experience: Checking if the company has experience in your business domain ensures they understand industry-specific challenges and user expectations. With our vast industry experience, we are equipped to navigate these challenges and exceed user expectations.
Clientele and projects: Reviewing the firm’s previous clients and the success of their projects provides insights into their expertise and capabilities. Our clientele at Designveloper spans various industries, and our successful projects bear testimony to our capabilities.
Work process and workflow: Understanding the company’s work process and workflow is crucial for efficient collaboration. At Designveloper, we follow a systematic UX design process that involves research, ideation, prototyping, testing, and implementatio. This process ensures our project management and delivery capabilities are top-notch.
At Designveloper, our UX/UI team stands out for prioritizing exceptional UI/UX. We employ various methods like A/B testing and surveys, showcase dynamic and creative design, ensure fast delivery, and foster a culture of knowledge sharing to stay updated with design trends. If you choose us, you will not only benefit from our expertise but also experience our client-centric approach that ensures your satisfaction and success.
Recommended reading: UI vs UX Design: Definition and Why This Comparison Should Not Exist?
Why Is UX Design Important?
When a UX product is impeccably executed, it greatly reduces the occurrence of bugs, usability issues, or other setbacks. This achievement owes much to the meticulous UX design process, which places significant emphasis on thorough research, insightful analysis, and rigorous testing of all functionalities.
1. Reduce cost
Contrary to common misconceptions, only a mere 20% of the bugs identified in a product constitute actual technical glitches. The remaining 80% predominantly stem from usability challenges that could be effectively addressed during the prototyping phase of the UX design process. Hence, a well-executed UX design can yield substantial savings for businesses by preemptively tackling redundant bugs, issues, and challenges. As the adage goes, time is money, and no resources should be needlessly expended.
2. Increase conversion rate
Have you ever encountered frustration while attempting to finalize a purchase on an e-commerce platform? Now, picture your users grappling with similar obstacles on your website – such hindrances could prompt them to abandon their carts indefinitely. This underscores the pivotal role of UX (User Experience) design, particularly for online enterprises.

Recent research indicates that a proficient User Interface (UI) design has the potential to double website conversion rates, while a robust User Experience (UX) design can quadruple them. Furthermore, every dollar invested in UX design yields a return on investment ranging between $2 and $100, underscoring its profound impact. Additionally, approximately 74% of visitors are inclined to revisit a website if it offers a seamless mobile UX design. These compelling statistics underscore the paramount importance of prioritizing UX in today’s digital landscape.
Here are two strategies to enhance your website’s UX and thereby bolster conversion rates:
- Streamline Actions: The cardinal rule to remember is to optimize performance for swift execution. By doing so, you mitigate the risk of frustrating your users when their interactions with the website or app fail to meet their expectations.
- Craft Meaningful CTAs: A well-crafted and visually appealing call-to-action (CTA) can substantially enhance your conversion rate. Thoughtfully selecting the wording and placement of CTAs can significantly boost user engagement. Instead of generic phrases like “click here,” opt for more descriptive content such as “Sign up for free” or “Embark on a new project together.” Such clarity resonates more effectively with users and enhances the overall user experience.
Recommended reading: UX Design Careers: What You Need to Focus On?
The Suggested UX Design Process
There are a lot of factors that could affect your UX outputs, including usability, design/aesthetics, utility, performance, etc. To make sure that these aspects won’t create any negative effect on your design, UX experts have conducted a standard UX design process that consists of 3 main steps. So, let’s dig in!
1. Research for the UX design process
Interview: It’s essential to conduct interviews with clients to consider initial requirements. However, before any meeting is held, you should use clients’ descriptions to do your own research. This may also help you come up with more brilliant ideas. At this stage, you should figure out: the problems and issues your client is trying to solve; goals; target users; competitors, etc.
Create various personas: Now that you have the set of data from the client and your own research, it’s time to create user personas, or in other words, representations of your end-users. These personas are tools that UX designers use to get familiar with their research.
Draft storyboards: you can skip this one but if time permits, drafting storyboards could help UX designers demonstrate users’ actions and the environment in which their actions happen.
Identify customer journey map: the customer map (or experience map) will represent steps made by users’ personas when they want to achieve something when using the site or the app. Thanks to this stage, UX designers are able to understand things such as users’ motivation, needs, and issues. This also helps designers figure out real obstacles and then solve or improve that very problem.
Recommended reading: Mobile App Design Process: How Does It Change in 2023?
2. Sketch
Brainstorm ideas: this is where you style your UX flows, actions, and performance. Your brainstorming meeting should be between all stakeholders such as the designer team, the product managers, and technical experts.
Interaction Map: This very map will create the flow of how the product will navigate from this screen to another. For example, would it be a box pop-up on the next screen, or what button should appear now?

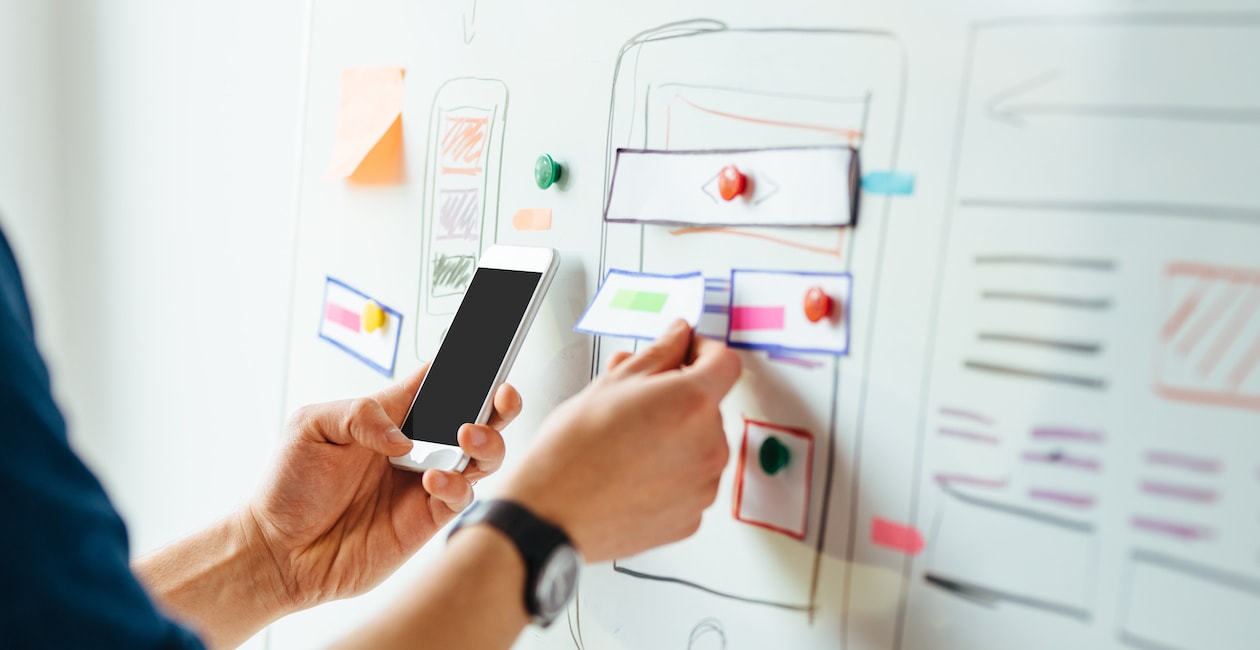
Draw wireframes: We could see wireframes as mockups for your website/app. They will show how elements (icons, buttons, CTA, texts, etc.) should be on the screen. Most of the time, designers will use whiteboards to sketch these. A wireframe merely includes the shape, size, and position of elements.
Evaluate and re-draw: the last stage of this step is to test and evaluate the wireframe with all involved stakeholders and rework with those having issues.
3. Design
Paper prototyping: When you have the wireframes, it’s time to test the flow with a physical version of the wireframes. The testers or any stakeholders could really tap on the page and go through all the actions. There are various ways to create paper prototypes such as using sticky notes, printing out your designs, or using hand sketches. The most important thing to focus on is how good the interaction flow is, not the colors or images.

High-fidelity design: this stage would take the team a ton of time since it’s time to put UX and UI design together. You will now create the appearance of the screens. Then, the development team will use that design to build the product.
Recommended reading: Top 10 Best UX UI Design Companies
The 2 Main UX Examples
Above is the most simple UX design process. Now let’s move on and look at some examples of good UX design and bad UX design.
1. Good UX design examples
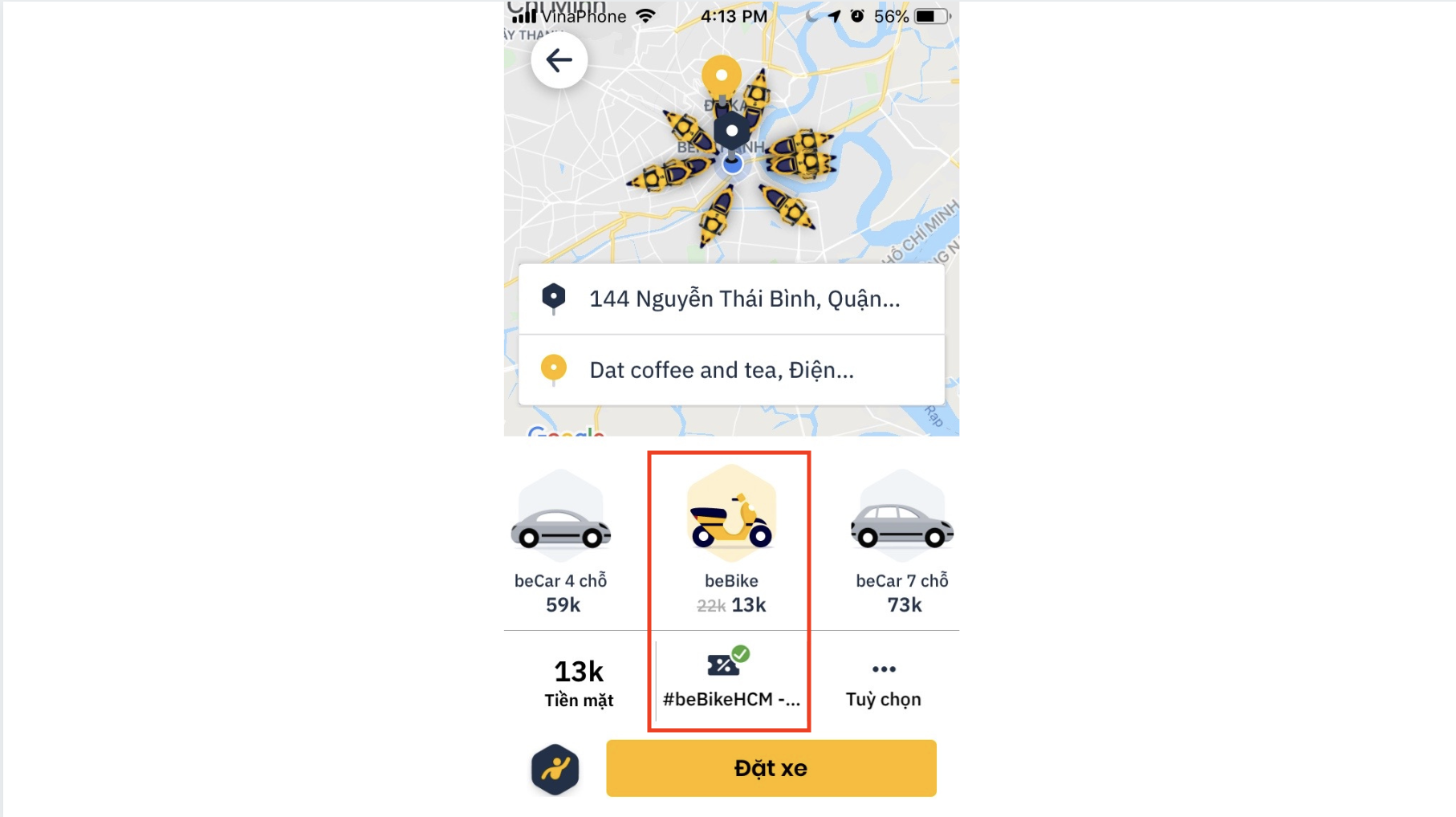
The first good UX example is from BE app – a newly-born Vietnamese ride-hailing app. Instead of making the user find and apply promotion codes themselves, this app helps its users by automatically using the code.

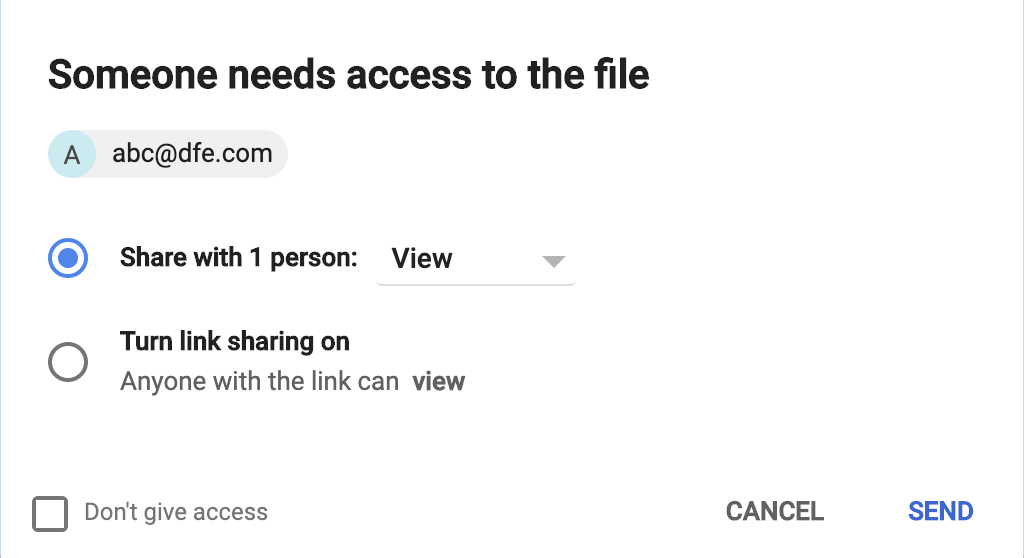
The next example is from Gmail. This email hosting will tell users that they need to give permission when attaching files from Google Drive. This feature will help you avoid sending the wrong files to others.

2. Bad UX design examples
The first bad example is from a bank I am using right now. Their website’s UX is terrible since it keeps your account information (email and password) remembered on the browsers. This surely creates many chances for hackers to steal our accounts, money, and worse, data.
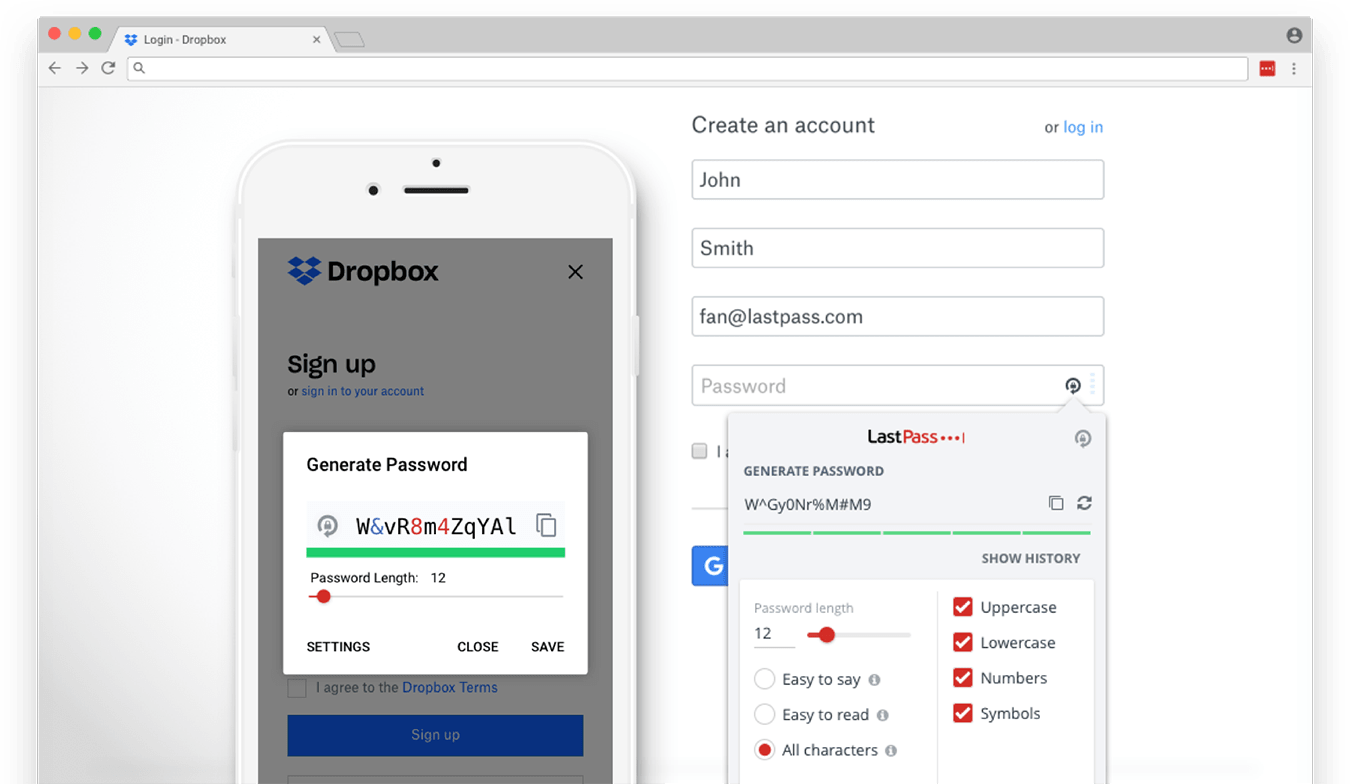
Another bad UX design you may encounter every day is being asked to create a super complex password. We do not only have to spend a lot of time on this but we also forget those complex passwords after several days. And then they ask us to change the password. No way. Speaking of good password requirements, Slack and Google should be the standard.

We at Designveloper hope this article will give you a better look at how a UX design process should be and some other terms.
Hey, don’t forget to give us your idea and we will help you estimate it. Designveloper has been on the market for 6 years now and our service has helped many businesses realize their ideas and make them come to life.
Now, let’s follow out on Facebook, Twitter, and LinkedIn so that you won’t miss any informative articles like this. Cheers!