Do you find yourself at the beginning of a career in web development? Then a CSS Tutorial is essential. Thanks to CSS, web developers are able to create stylish websites. In terms of an example, it aids in styling elements related to fonts, colors, and layouts.
Additionally, a knowledge of CSS can generate a multitude of potential job paths. The Web Almanac 2021 reports that the median web page weights roughly 70 KB of CSS. This presentation illustrates the high efficiency and lightness of CSS.
In short, it is important for novice web developers to learn CSS completely. This CSS Tutorial will guide you through the basics and advanced concepts. Get equipped to refine your web development skills with CSS.
What is CSS?
What does CSS represent? CSS means Cascading Style Sheets. This language serves as a style sheet for equally presenting a document in either HTML or XML. Keeping multiple web pages in sync with their layout is the job of CSS.
Web developers must consider CSS to be indispensable. It offers developers to segregate content from design. This categorization makes it less complicated to manage and update websites. As an example, modifying a single CSS file can manage the color scheme for a website.
The 2023 State of CSS indicated that 95.7% of websites across the globe are using CSS. The importance of CSS in modern web development is illustrated by this statistic. In addition, the median load for a web page is roughly 70 KB of CSS. This data reflects that CSS is both lean and effective.
CSS offers many benefits. It boosts page load speed by cutting down the code required. It also increases user satisfaction by providing a consistent interface throughout various devices. As an illustration, CSS enables responsive design which ensures websites look sharp on desktops as well as mobile devices.

It is straightforward to learn and execute CSS. It’s possible for beginners to commence with simple designs and later move on to more involved styles. You can find a plethora of resources online, including tutorials and manuals, to help you kick off your learning with CSS.
In conclusion, CSS is a strong resource for those developing websites. It supplies flexibility, efficiency, along with ease of use. By learning CSS, you can generate websites that have a beautiful look and respond well to different screens. This CSS Tutorial will guide you through everything you need to know to start your career in web development.
Versions of CSS
CSS1 was the primary official specification, which appeared in December 1996. It launched basic capabilities for text styling, as well as font properties, margins, padding, color, background styling, and the box model. This version started the groundwork for upcoming enhancements.
CSS2 followed in May 1998. It developed CSS1 by adding more advanced selectors, positioning strategies, media types, and various other properties. This platform supported more elaborate and adaptable web design characteristics.
An important modification, CSS2.1 addressed inconsistencies and mistakes present in CSS2. The W3C announced it as a Recommendation in June 2011 and it receives broad support from all browsers. This version provided better performance in terms of compatibility and stability.
With the advent of CSS3, a modular design methodology came into play. In place of one singular, large specification, CSS3 is split into several small separate modules. Every module introduces additional attributes and functions. Examples contain Selectors, Box Model, Backgrounds and Borders, Text Effects, 2D/3D Transformations, Animations, Flexbox, and Grid Layout. Thanks to this modular method, development and browser integration happen more rapidly.
CSS4 represents a cohesion of modules that are always improving and staying up-to-date. Highlighted features are variables (custom properties), intricate grid and flexbox layouts, subgrid, the aspect-ratio property, and functions for managing colors. These components give developers a greater level of authority and agility in designing for the web.
The CSS Working Group at W3C is always hard at work drafting and refining specifications for CSS. People refer to CSS as a living standard since it evolves with new features, selectors, properties, and modules added continuously. This substantiates that CSS remains important and current with the newest web design trends.
What You Can Do With CSS
For those in web development, CSS represents a strong tool. That lets them create and design web pages. W3Techs reports that 95.7% of all websites are using CSS. This level of usage points to its importance in the field of web development.
One may achieve attractive layout designs using CSS. The widely used layout modules consist of CSS Grid and Flexbox, as an example. They serve in the designing of web layouts that are responsive and flexible. It is easy to create elaborate grid-based layouts through CSS Grid. The role of Flexbox is to facilitate the alignment of items in a single container.
CSS supports the development of animations and transitions too. These elements upgrade user experience by imparting interactivity. For example, hover effects can serve to make buttons more involving. CSS animations are able to bring to life the normally static components.
In addition, CSS is key for achieving accessibility. This helps create websites that are accessible to anyone with disabilities. Using media queries, developers can, say, create designs that fit different screen sizes. This maintains that websites can be viewed on every device.
CSS is vital for accomplishing performance enhancement. The right usage of CSS might lower page load times. This is vital for achieving improved user experience and SEO success. The results from the State of CSS 2023 indicate that developers are putting more emphasis on performance.
In short, CSS functions as a flexible resource in web development. It supports the creation of attractive, functional, and accessible sites. If you’re thinking about starting your career in web development, you must learn CSS. This CSS Tutorial will guide you through all you need to know.
3 Reasons You Should Learn CSS
Anyone seriously considering a job in web development knows that learning CSS is non-negotiable, because it is used by 95.7% of all websites. This rapid adoption illustrates how important it is for the industry.
Enhancing User Experience
CSS seriously contributes to enhancing user experience. This enables developers to generate appealing visually and interactive websites. The State of CSS 2023 shows that 95.7% of all sites take advantage of CSS. This extensive uptake underscores its importance.
The experience of users can greatly benefit from CSS animations and transitions. They furnish visual reminders and facilitate interactions that are easier to comprehend. A button that adapts color when users hover over it can lead them through effectively. This straightforward effect can cause a website to feel more interactive and responsive.
In addition, CSS helps lessen cognitive load. There’s a possibility that animations could make state changes more gradual and less shocking. This cuts down the brain power needed to grasp adjustments on a web page. As a consequence, users have heightened concentration on their tasks.
Accessibility is enhanced by CSS. Correct usage of CSS helps make websites more inclusive. Using contrasting bright colors, as an example, assists in making text accessible for users with visual impairments. This secures that every user has an uplifting experience.
Also, CSS helps achieve faster load times for pages. CSS coding that is efficient can decrease the data that must be loaded. This causes faster page rendering and a consequently smoother user experience. According to HTTP Archive, the average web page loads about 70 KB of CSS, which is relatively not heavy.
In closing, making CSS a focus is necessary for anyone trying to enhance user experience across websites. Benefits include visual enhancements as well as improvements in accessibility. With a command of CSS, developers can design visually appealing sites that are also easy for users to use. The value of CSS as a skill in web development is clear due to this reason.
Responsive Web Design
In the current digital world, responsive web design is important. It makes certain that websites appear visually appealing on every device. This process sees CSS playing an important part. It meets the demand of designers to develop flexible layouts that respond to different screen sizes.
According to recent statistics, almost 59% of all website visitors are using mobile phones. This indicates how important it is to implement responsive design. Also, a full 90% of existing websites are responsive. This direction is projected to increase.
With CSS, designers gain access to strong tools for responsive web design. An example is that media queries allow for applying different styling based on characteristics of the device. This makes certain that all devices enjoy a cohesive user experience.
An important resource is flexbox. It contributes to producing flexible and responsive designs. A navigation bar can, for example, tailor its items to fit the size of the screen. By doing so, we are able to advance usability and accessibility.
CSS includes another useful attribute known as grid layout. It let designers develop complex layouts that flexibly respond to varying screen sizes. A desktop three-column layout, for example, can convert to a single-column layout on a mobile phone.
Furthermore, Google reports show that 79% of people are more inclined to return to and share a mobile site that is convenient to use. These findings emphasize the necessity of responsive design in order to keep users.
Ultimately, one must learn CSS if they wish to begin a career in web development. It makes available the instruments required to design responsive and easy-to-use websites. This CSS tutorial will guide you through the process, ensuring you have the skills to succeed.
Faster Page Speed
For user experience as well as for SEO, quicker page speed is important. Investigations demonstrate that page load delays of 1 second or more decrease customer satisfaction by 16%. This shows that quicker pages bring joy to users.
Page speed greatly depends on CSS. Making the most of CSS might cut down on load times. Optimizing for example by removing render-blocking CSS has the potential to speed up initial rendering. This causes the page to appear quicker to users.
A recent overview of 5.2 million webpages showed that the average desktop Time to First Byte (TTFB) delay is 1.286 seconds. On mobile, the time is 2.594 seconds. These periods might be reduced thanks to Faster CSS.
PageSpeed Insights can reveal any problems involving CSS. These tools issue recommendations intended to enhance CSS. Putting these recommendations into practice can notably quicken page speed.
An example is that reducing CSS files’ size is achievable through compression. Smaller files load faster. This has a direct influence on page speed. As well, integrating responsive images along with optimized CSS can improve performance.
Overall, it’s important to know CSS for the purpose of faster page speeds. Quick page loads result in superior user experience and greater search engine positions. Having CSS skills makes a web developer extremely valuable.
FURTHER READING: |
1. Top 10 Web Development Languages To Use in 2025 |
2. Top 10 Best React Native Courses For Beginners |
3. Top 5 Best Resources to Learn Vue.JS |
CSS Tutorial for Beginners: The Basics
Follow these steps below to clarify your CSS roadmap.

1. HTML
You should learn the basics of HTML before trying any CSS as HTML is the frame that CSS will add style.
HTML stands for HyperText Markup Language – a standard markup language for web pages. HTML elements are the building blocks of HTML pages which are represented by <> tags. You can distinguish an HTML web or PHP web through its link. HTML pages usually end with .HTML or .HTM.
HTML is considered a simple language. All web browsers can render HTML pretty well. Nowadays, the latest version of HTML is HTML5 with quality and good features compared with the older HTML versions.
Some HTML documents:
2. Basic knowledge of CSS

So, you knew about HTML or the frame for the website, now it’s time to add some styles to it with CSS. Here are all CSS fundamentals:
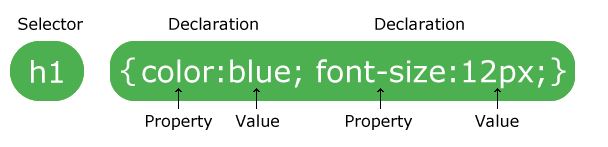
- Selector: selectors are patterns used to select the element(s) you want to style. Two of the most important CSS selector are .class and #id. At first, there are only seven selectors in CSS1 but the number is over 30 selectors now. Using selectors effectively will help us utilize the power of CSS and prevent writing unnecessary JavaScript code.
- Basic layout: You must have experience with the box model; the difference between block and inline-block; how these affect padding, border, margin, and width. Furthermore, you will have to acquire knowledge about floats, positioning (especially relative, static, and absolute), and the newer flexbox model.
- Basic rules: Get to know how to style backgrounds, type, shadows, transformations, etc… and how to style elements using the fewest possible images to reduce browser load times
- Browser differences: Each browser has some different attributes even though all browsers support CSS. Additionally, browsers differ greatly not only in default styles for forms but even in the style rules
Some valuable resources for you:
- Fundamental CSS comprehension
- CSS Fundamentals
- CSS – The Complete Guide (incl. Flexbox, Grid & Sass)
- CSS Tutorial for Beginners
- W3Schools Online Web Tutorials
3. CSS Frameworks
Once you have covered the basics, we will move to the next step and learn how to use CSS frameworks. There are many CSS frameworks available now such as Materialize CSS, Bulma, and Semantic UI, but in this article, we will discuss Bootstrap – the most famous one. Clearly enough, Bootstrap allows developers to design easier and faster responsive web with HTML templates, CSS templates, and even JavaScript plugins! In fact, its power is used to create typography, forms, buttons, tables, navigation, modals, image carousels and much more.
Start learning Bootstrap with:
- Learn Bootstrap 4 From Scratch With 5 Projects
- Getting started · Bootstrap
- Bootstrap Tutorial
- Learn Bootstrap
4. CSS Architecture
CSS Architecture is a set of guidelines and best practices to help developers write maintainable, scalable and more reusable code. By applying a modular approach, enhancing organization and naming code meaningfully, we can build clean CSS code architecture. These three important modular CSS methodologies are:
- OOCSS or Object-Oriented CSS because it works best in an Object-Oriented environment. OOCSS will separate objects and reuse them in the same structure. OOCSS will lighten your CSS file to save loading time, easy to maintain or add CSS for the same object.
- SMACSS or Scalable and Modular Architecture for CSS: is more a style guide than a rigid framework. It is the instructions to analyze the design, organize a scalable (Code need to organize in an easy scalability way when websites are getting bigger and Bigger) and modular (separate code into small blocks to reuse when needed) CSS
- BEM or Block-Element-Modifier: a naming standard for CSS class. BEM provides a modular structure for your CSS project. With its unique naming scheme, we will not run into conflicts with other CSS names and debug code faster.
Know more about CSS architecture through these resources:
- Scalable and Modular Architecture for CSS
- BEM – Block Element Modifier
- Object-oriented CSS
- High-level advice and guidelines for writing sane, manageable, scalable CSS
5. CSS Preprocessor
A CSS preprocessor is a program that extends the default capabilities of CSS and lets you generate CSS from the preprocessor’s own unique syntax. Writing CSS preprocessors will save time and reduce the number of errors or code bloat. It is flexible, easy to maintain and built. There are a lot of CSS preprocessors but developers usually use SASS, LESS, and Stylus.
You can learn about CSS preprocessor at:
6. Other related skills
It would be a plus if you know how to use Photoshop and/or are familiar with SEO. So many developers nowadays design web on Photoshop before converting it to HTML and CSS form. Creating a design in Photoshop is quick and easy to change or share for everyone.

On the other side, SEO or search engine optimization is a standard that helps your website rank on top of Google search results. Knowing its rules will help you optimize your website’s content.
Top 5 CSS Tutorials to Improve Your Web Development Skills
Beginning a career in web development relies on mastering CSS. In order to do this effectively, the suggested route is to follow excellent tutorials. CSS Tutorial is a crucial resource for beginners and experienced developers alike.
1. CSS Tutorial – W3Schools
W3Schools offers a comprehensive CSS tutorial that is ideal for beginners and experienced developers alike. This tutorial explores everything, from entry-level to complex CSS concepts. You will find hundreds of examples along with an online editor for instant practice results.
2. CSS Tutorial – Full Course for Beginners
The CSS Tutorial by freeCodeCamp.org is an excellent resource for beginners. Over the course of 11 hours, this complete class covers all the key features of CSS. The purpose of this design is to allow newcomers to understand the foundational concepts and further develop their skills.
3. CSS Full Course – Includes Flexbox and CSS Grid Tutorials
The CSS Tutorial by freeCodeCamp.org is a comprehensive resource. The information includes explanations of CSS fundamentals, Flexbox, as well as detailed discussions on CSS Grid. This tutorial works well for beginners as well as for those who are more experienced.
4. Learn HTML5 and CSS3 From Scratch – Full Course
Learn HTML5 and CSS3 From Scratch – Full Course is a detailed course intended for those new to the subject. You can find this course on freeCodeCamp.org. It handles all ground from fundamental principles through to sophisticated notions. The length of the course is about 11 hours and 30 minutes.
5. The Best CSS and CSS3 Tutorials – freeCodeCamp.org
freeCodeCamp.org offers one of the most comprehensive and accessible CSS tutorials available online. The program focuses on evolving beginners into web development heros.
Conclusion
In summary, understanding CSS is necessary for anyone wanting to be a web developer. The State of CSS 2021 survey shows that more than 8,000 developers took part, showcasing the increasing relevance of CSS within web development. The general adoption of CSS Grid and Flexbox means that it’s essential to remain informed.
At Designveloper, we have extensive experience in web development. We have effectively completed in excess of 100 projects throughout several fields. To illustrate, our project Lumin provides users the ability to look at, alter, and collaborate on PDF files without a hitch. This illustrates our talent in constructing easy-to-use web applications.
In addition, our staff is knowledgeable in the newest CSS techniques. We’ve been involved in projects including Bonux, a crypto wallet, and ODC, a healthcare platform. These undertakings show that we have the talent to manage complex demands and produce high quality solutions.
In essence, it’s smart to kick off your career with a good grasp of CSS. Our team at Designveloper is available to offer you expertise and experience. For web development, mobile apps, or any other IT service you require, we have the required skills and expertise to help you succeed. Visit our projects page to learn more information.
By following this CSS tutorial, you are taking the first step towards a successful career in web development. Have Designveloper join you on your journey.






Read more topics