If you’re looking for some prototyping tools for designers, look no further. This post is exactly what you need to choose the right prototyping tool.
As you’re a designer, you may know how important a prototyping tool is. It helps you save up tons of time and effort on the design process as well as get a better user experience. But if you choose the wrong tool, it costs you a lot.
20 Best Prototyping Design Tools
That’s why you should go through this prototyping tool list and understand how each tool will help you. Then, pick up the one that best suits you. And guess what, many of them are low-price or even free prototyping tools.
Ready?

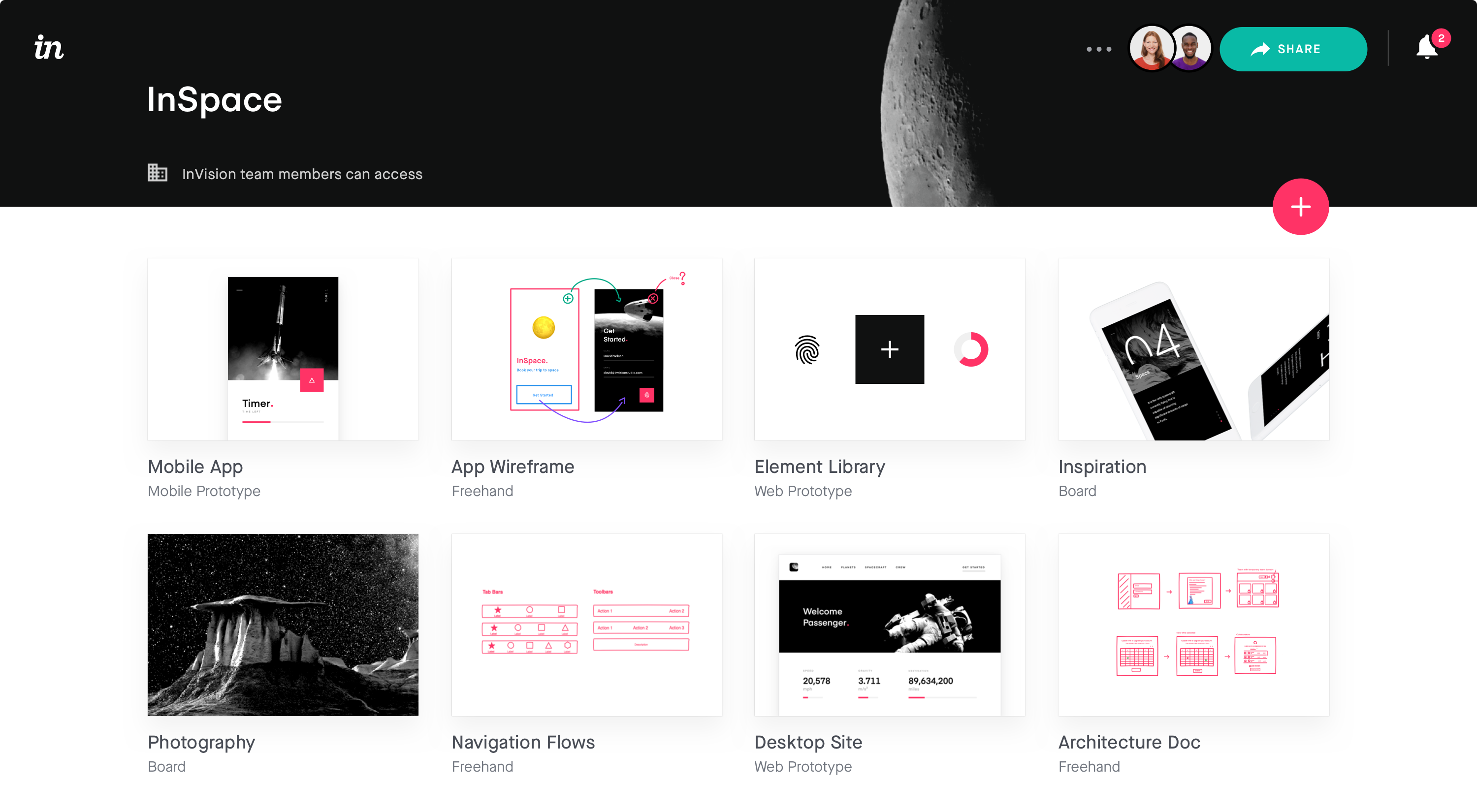
1. InVision
InVision is one of the most widely-used prototyping tools for designers. The best part of this tool is that you can work with your team and get feedback quickly.
Pricing: Free with one prototype. Upgrade your account to enjoy more features.

Best features:
- Create clickable prototypes with the click-and-drag functionality. You can link hotspots to other screens in your prototype, external URLs, anchor points, and more.
- Add gestures and transitions to your prototypes to make them look and feel like the end product.
- Easily share your prototype with project shareholders and allow them to experience your designs in their native environment.
FURTHER READING: |
1. UI vs UX Design: Definition and Why This Comparison Should Not Exist? |
2. UX Design Careers: What You Need to Focus On? |
3. 3 Essential UI Mistakes and How to Fix It |
2. Adobe Experience Design
Adobe Experience Design is a powerful prototyping design tool that every designer should try. You can take advantage of this tool to create wireframes, screen layouts, interactive prototypes, and more.
Pricing: Free with 1 prototype. Upgrade your account to enjoy more features.
Best features:
- Work together with your team in real-time.
- Build a design system within the tool so that everyone in the team can share and reuse assets.
- Free to customize the way you want. Edit images in Adobe Photoshop, sync your favorite fonts and share your designs in other apps like Jira, Slack, and Zeplin.
3. Origami Studio
Created by Facebook developers, Origami Studio will help you smooth your prototype design process and work more effectively.
Pricing: This is a free prototyping tool.
Best features:
- Create prototypes with layers, masks, particle systems, and live cameras.
- Design faster with pre-made components. You can create your own library.
- Free your creativity to create flows and interactions. There is no limitation to doing that.
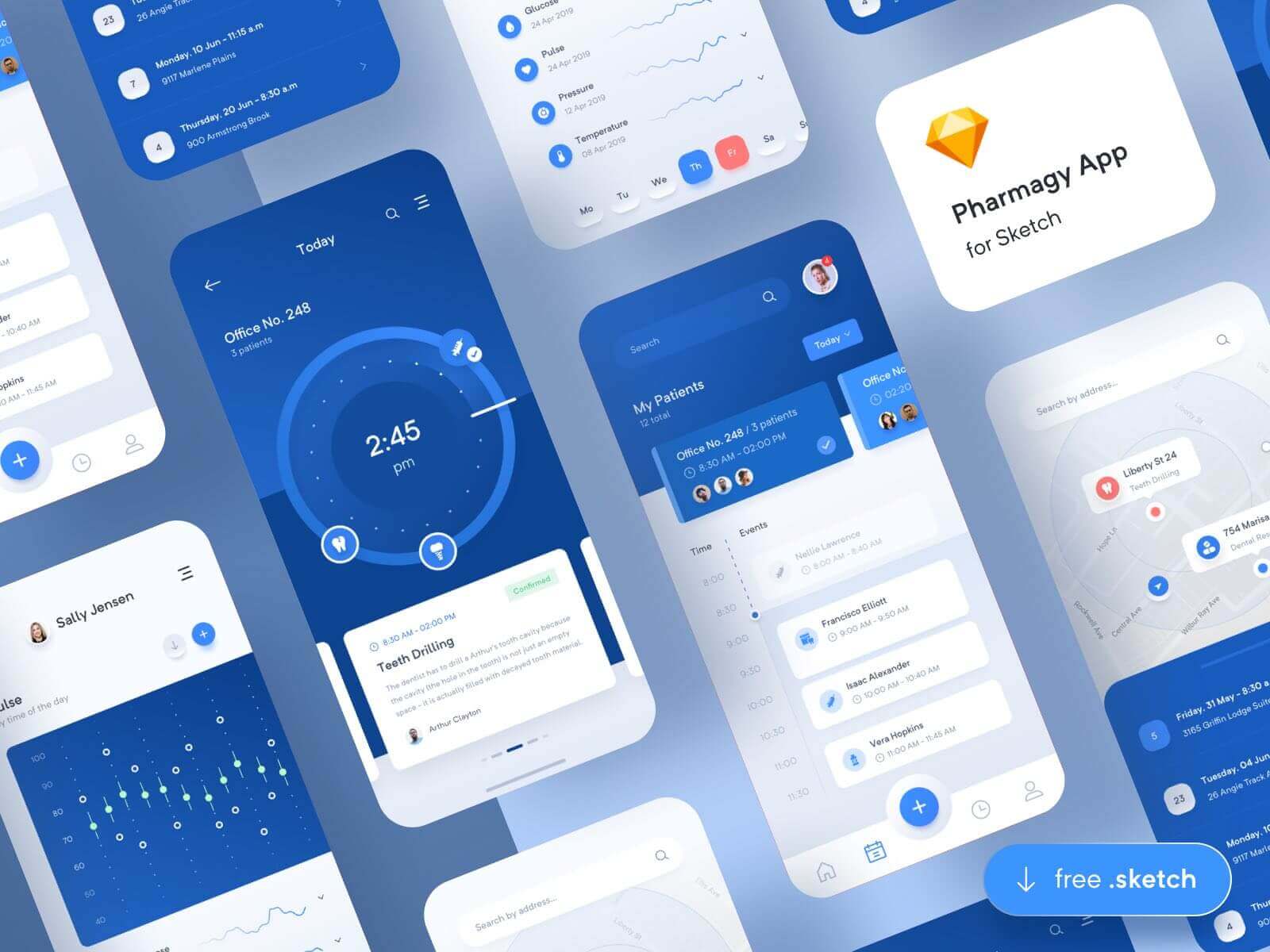
4. Sketch
Many prototyping tools for designers support Mac OS only, and Sketch is one of them. This tool gives you hundreds of plugins and unlimited possibilities to create the best prototypes ever.

Pricing: $99 per license. A free trial is also available.
Best features:
- Powerful vector editor that allows you to show off your design talent.
- Intuitive interface that makes your design process smooth.
- Create interactive prototypes in a couple of minutes and preview them with Cloud.
- Use faces, names, places, etc. from a wide range of real data sets for your design.
5. Axure
Axure is a professional prototyping design tool for designers of all levels. You don’t need to know how to code to create a design once you have Axure.
Pricing: $29 per month.
Best features:
- Breakthrough solutions start with well-defined problems.
- Support powerful prototyping that fits any project.
- A beautiful blend of analysis and design.
- Publish Axure RP files to Axure Cloud and present a complete picture including documentation, prototypes, and visual design with automated redlines and code export.
6. Webflow
Webflow is trusted by a lot of big names such as Facebook, DELL, CBS, and Twitter. It offers you robust features that you can’t find in other prototyping tools for designers. For those who want to take full advantage of Webflow’s capabilities, partnering with a top Webflow development agency can help craft high-performance websites with seamless user experiences. These agencies specialize in Webflow’s advanced features, from custom interactions to CMS integrations.
Pricing: Free with two unhosted projects. Upgrade your account to enjoy advanced features.
Best features:
- Build production-ready experiences without coding.
- Go live on a fast, reliable, and hassle-free hosting network that scales with your business — with a click.
- Create, launch, and iterate on new marketing campaigns without distracting your product team.
7. Framer
Framer is a lightning-fast responsive design tool. It provides you with a seamless workflow and well-written documentation to get started with designing easily.
Pricing: $12/month.
Best features:
- Simple, rapid prototyping. You can design scroll, link, and page interactions or add a 3D effect if you want.
- Pull components in from production or create your own from design or code. Create custom UI for every component and reuse it across multiple projects.
- Find live maps, media players, multi-platform UI Kits, and so much more.
8. Principle
The principle has a user interface that looks quite similar to Sketch. It’s built for OS X and comes with an iOS app to mirror live prototypes. Note that the Principle doesn’t support the collaboration feature.
Pricing: 14-day free trial. Upgrade your account to $129.
Best features:
- Use a timeline to illustrate the perfect bounce, ease, and pop.
- Create everything without limitation.
- Design the flow of a multi-screen app and preview them easily.
- Powerful artboards, magic animations, and a timeline.
- Design for mobile, web, and desktop.
9. Just in mind
Just in mind is an all-in-one prototyping design tool for designers you ever need. No matter what you want to create – wireframes or prototypes – it will serve you well.
Pricing: $19/month.
Best features:
- Offer web interactions and mobile gestures to design fully-interactive prototypes.
- Create wireframes for websites and web apps that are compatible with both desktop and mobile.
- Work with smart forms and lists. No coding knowledge is required.
10. Balsamiq Mockups
If you prefer prototyping tools for designers that offer pre-built materials, Balsamiq Mockups might be your ideal choice. It’s simple and easy to use for everyone.
Pricing: $9/month.
Best features:
- Easy to use with zero learning curve.
- A vast collection of UI controls and icons.
- Share your design with others on the web in the form of images or interactive PDFs.
- Create your own libraries of templates, masters, and components.
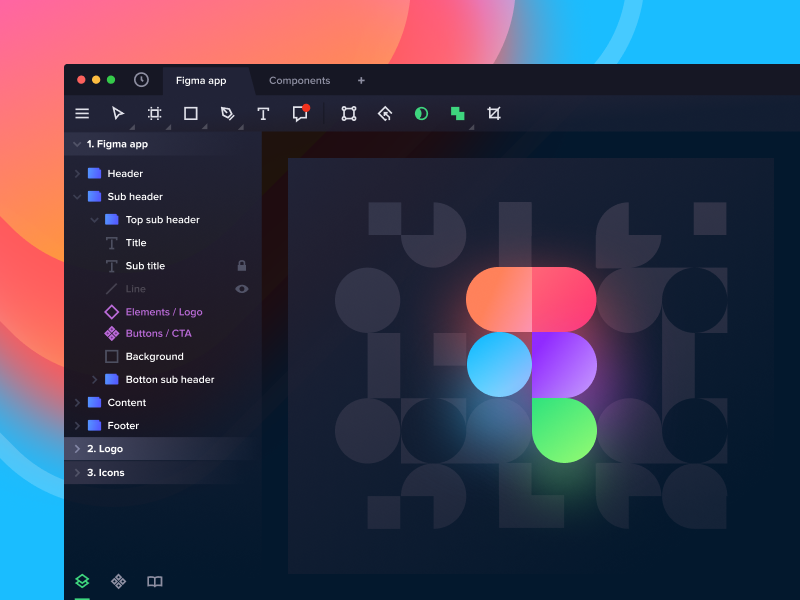
11. Figma
Figma is a collaborative design tool that allows you to work with your team effectively. It has a modern user interface and constantly adds new features.
Pricing: Free with 2 editors and 3 projects. Upgrade your account to enjoy advanced features.

Best features:
- Offer all design features you need, plus tee Arc tool and Vector Networks. You will never be out of ideas to create.
- Support real, animated prototypes.
- Create a scalable, accessible design system for your team.
12. Mockplus iDoc
Mockplus iDoc allows you to export specs and assets automatically from Sketch, Adobe XD, and Photoshop. It also provides 5 tools for providing extended explanations for design artifacts.
Pricing: Free with 10 projects. Upgrade your account for more features.
Best features:
- Easy to edit, iterate, and share functional product requirement documents (PRD) online. Connect PRDs to the relevant designs directly.
- Incorporate task management early on by planning, prioritizing, testing, tracking, and reporting tasks in one location.
- Showcase design flows logically and clearly with the bird-eye-view Storyboard, Canva, State Page, and Logic Line.
- Check specs, markups, and percentage specs easily and without selecting any layers. All the resources are generated automatically for developers.
13. MockFlow
MockFlow is an online wireframe and prototyping design tool for designers. It gives you a lot of templates and UI component packs to start your work.
Pricing: 1 user and 2 reviews per project. Upgrade your account to unlock more features.
Best features:
- Wireframe Pro: Transform your user interface ideas into designs for easy iteration.
- SiteMap: Visually plan your Information Architecture with sitemaps and flows.
- StyleGuide: Quickly craft beautiful design specifications and hosted brand pages.
- DesignCollab: Streamline the UI approval process with your team in an organized way.
- AnnotatePro: Illustrate screenshots with annotations and interactivity.
14. Tumult Hype
Want to find prototyping tools for designers that help create rich HTML5 content? Try Tumult Hype right now!
Pricing: $49.99. A free trial is available, as well.
Best features:
- Support amazing functionality: Timeline, actions, scenes.
- Create anything you want: animations, webpages, eCards, ebooks/iBooks, infographics, presentations.
- Support multiple browsers, including Internet Explorer 6.
- Cutting-edge features, like blurring, hue shifts, box shadows, reflection, and 3D transformations.
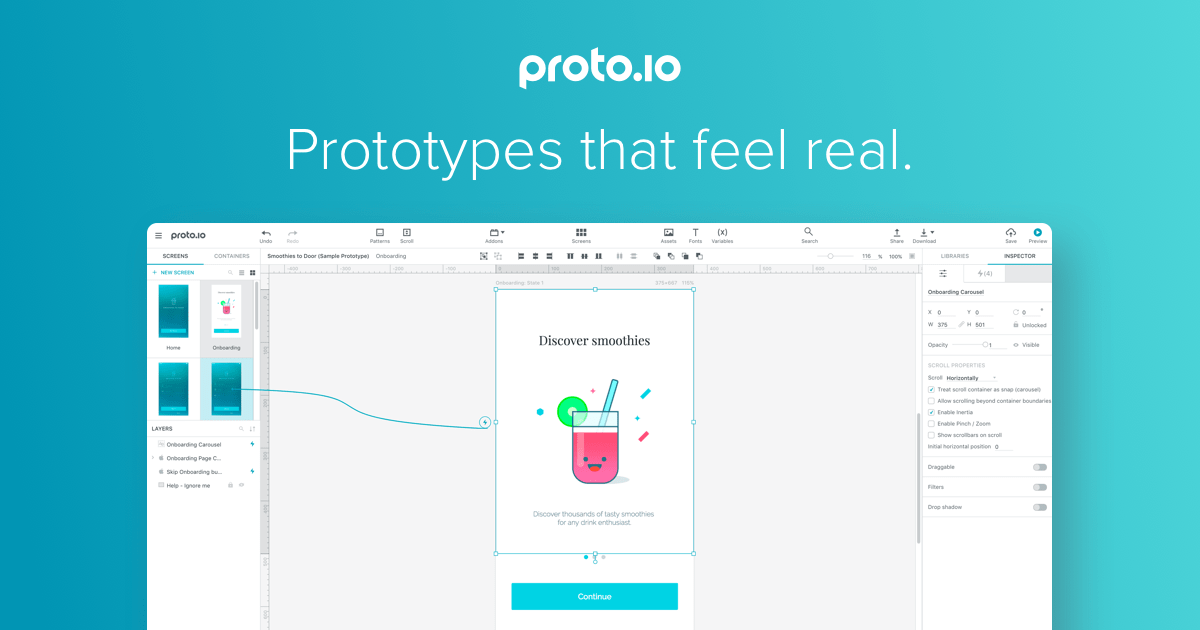
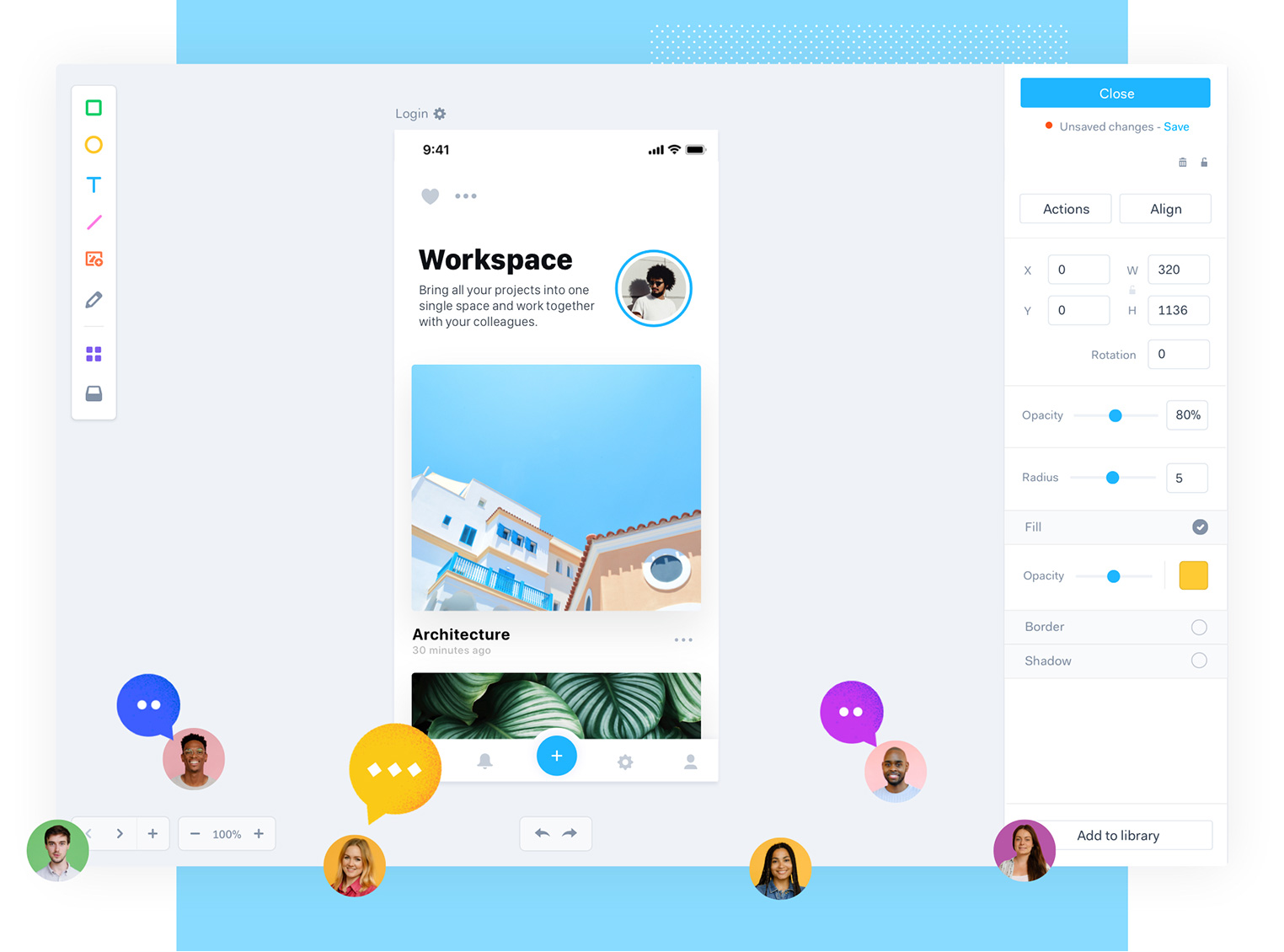
15. Proto.io
Proto.io allows you to create real, fully-interactive prototypes. This tool is perfect for beginner designers.

Pricing: Start at $24/month. A 15-day free trial is available, as well.
Best features:
- Use the beautifully crafted UI components for iOS and Android or import your designs from Sketch/Photoshop to speed up your design process.
- Add any touch or mouse events for mobile and web prototyping.
- Preview your prototypes on any device.
16. UXPin
UXPin is one of the prototyping tools for designers that are available on the web, on Windows, and on Mac. Thanks to that, you can design your work anywhere you want.
Pricing: Start at $24/month. A free trial is available, as well.
Best features:
- Interactive Stateful Elements: Spare yourself chaos and redundancy. Fill your design with interactive elements without the need to duplicate artboards.
- Conditional Interactions, Variables, Expressions: Get much closer to real, coded apps – add a layer of logic to your prototypes, store and manipulate users’ input.
- Built-in libraries: Easily access libraries for iOS, Material Design, and Bootstrap, as well as hundreds of icons, to let you work faster.
- Interactive form elements: Use fully interactive text fields, checkboxes, and radio buttons instead of drawing their static imitations.
- Accessibility features: Keep your designs in line with WCAG contrast standards. View them as people with one of the eight different types of color blindness.
17. ProtoPie
ProtoPie supports many features that are similar to UXPin’s. Besides, this tool allows you to test prototypes on smartphones and tablets.
Pricing: $13/month.
Best features:
- Accelerate your workflow with components and supercharge your prototypes with sensors, variables, and more.
- Import your designs from Sketch and Adobe Experience Design.
- Support macOS and Windows.
18. Marvel
Marvel gives you everything you need to create professional prototypes for digital products. With Marvel Enterprise 3, this is a perfect choice for large designer teams.

Pricing: Free with 1 user and 1 project. Upgrade your account to unlock advanced features.
Best features:
- Create beautiful wireframes, mockups, websites, or app prototypes for any device right from your browser.
- Showing your audience realistic interactions.
- Optimize your design-to-development process with our Handoff tool.
- Give your team and stakeholders full visibility across every project. Create folders and leave design feedback as comments and annotations.
19. FluidUI
FluidUI doesn’t support a lot of features, compared with other prototyping tools for designers in this list. However, it’s still the right choice if you’re looking for an easy-to-use tool.
Pricing: Start at $8.25/month.
Best features:
- Use a comprehensive set of pre-built UI Kits for material design, iOS, wireframing, etc.
- Real-time collaboration lets your entire team work together on the same prototype at the same time.
- Prototype in high or low fidelity.
- Prototypes can be accessed in the desktop app or by logging in to a browser at any time.
- Test your prototypes on any mobile or tablet with the free player apps.
20. Atomic
Atomic is a card-based prototyping design tool that helps to deliver products faster as their code complexity is reduced significantly.
Price: you have to contact them.
Best features:
- Browser-based, this means you can use this tool whether your device is a Mac or a PC.
- It offers a lot of UX elements like gestures, user inputs, events, and keyboard interactions.
- Easy to learn and practice with intuitive tutorials.
- You can share data, components, templates, etc. with teammates via its libraries.
A Conclusion About Prototyping Tools for Designers
There are many prototyping tools for designers out there. We hope that this carefully-chosen list will help you sort out the best tools. Use it to pick the one you need.






Read more topics