Flutter vs React Native: Which One is Better for Business?
April 20, 2022


Cross-platform software development is among the highlights of the year 2021. And it will continue to become a low-cost solution for many companies.
The growth of hybrid frameworks, typically Flutter and React Native, encourages its wider adoption. Anthony Main, a managing director at The Distance, shared that opinion with Business of Apps. He indicated that these frameworks tend to “gain market share over their native equivalents”.
So what are these frameworks? Is there any difference between Flutter vs React Native? You will find answers in this Designveloper article.
Flutter: Definition and Uses

Briefly, Flutter is an open-source toolkit used to build UI (User Interface) for cross-platform apps from a single codebase.
Google first released it in 2017. But because it’s a free framework, both the company and the community take part in building Flutter further.
Some of its notable components include:
- Developers build Flutter apps in Dart, a coding language of Google to build the client side. Besides Dart, Flutter developers also build hybrid apps with the support of C, C++, and Skia (a 2D rendering machine).
- Dart null safety helps mitigate bugs in code and compiled code size. This feature improves the codebase quality and helps in building simple code.
- Flutter comes with Hot Reload. This feature enables developers to inject code into running apps and change UIs in a minute.
- Flutter exposes developers to two types of widgets: Material Design for building Google-style designs and Cupertino for building Apple-style designs. Such widgets allow Flutter apps to behave in the same way as other native ones.
Recommended reading: Top 10 Best Flutter App Development Companies in Vietnam 2022
Typical Flutter Apps
Below are some popular cross-platform apps developed with Flutter:
- Google Pay – a Google digital wallet to ease online, in-app, and contactless payments;
- Xianyu – the largest eCommerce second-hand marketplace in China developed by Alibaba Group;
- Beike Zhaofang – the leading tech-driven housing service platform in China;
- eBay Motors – one of the world’s largest marketplaces for trading vehicle parts and accessories;
- BMW & Mini Connected – the navigation and technology system developed by BWM to improve customer experience with Mini Cooper;
- Supernova – a design system platform for developers and designers;
- Hamilton Musical – the official app of the Hamilton brand that helps customers approach Hamilton shows.
React Native: Definition and Uses

React Native is also an open-source framework. It combines React, a front-end JavaScript library, with native features to build interactive UIs on hybrid software. Accordingly, developers can reuse code and components to save much time and money for development.
The framework was first released by Meta Platform, Inc. (formerly known as Facebook) in 2015. Like Flutter, both Facebook developers and the massive community contribute to React Native growth.
Below are several outstanding components include:
- React Native developers use JavaScript, the most popular coding language. This helps React and JavaScript developers quickly adapt to the React Native ecosystem.
- In React Native 0.61, the creators built Fast Refresh, a new feature combining live and hot reloading. This feature enables developers to receive near-instant feedback for changes in React components.
- Besides built-in core components and APIs, React Native allows developers to integrate third-party libraries and frameworks. Say, they can either adopt CocoaPods for iOS-related projects or use Gradle to monitor the native dependencies of Android projects.
Typical React Native Apps
Below are some common hybrid apps built with React Native:
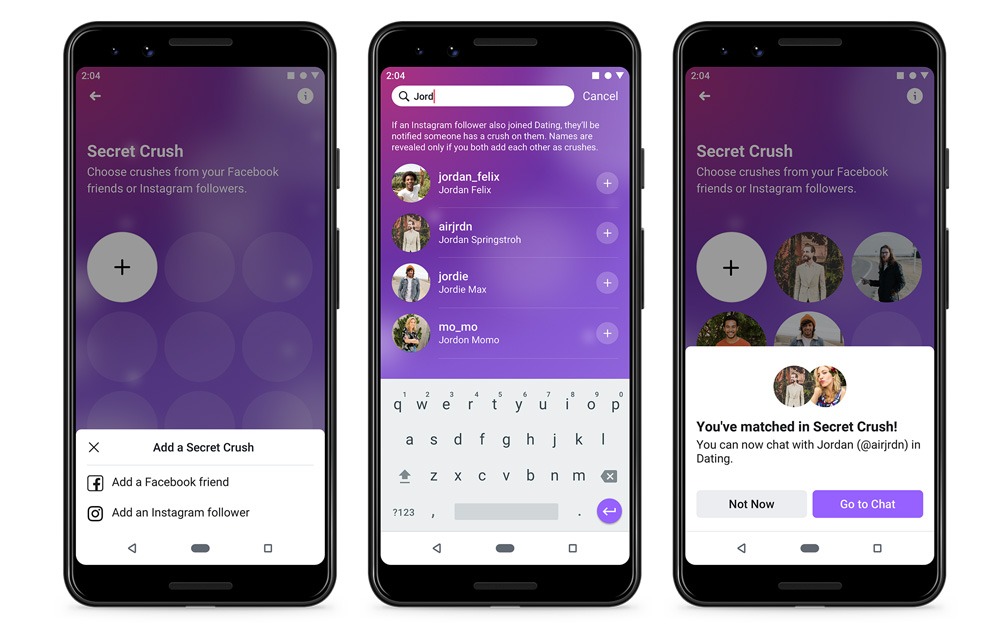
- Facebook – one of the world’s largest social networking sites;
- Skype – VOIP software for messaging, calling, and file-sharing;
- Coinbase – a US-based crypto exchange platform;
- Shopify – an eCommerce platform for building online stores and trading goods;
- Bloomberg – the leading media company in financial news, data, and insights;
- Salesforce – the world’s leading CRM platform;
- Wix.com – the global cloud-based platform for building websites.
Pros and Cons of Flutter and React Native
Flutter and React Native is the most common hybrid platforms by developers worldwide in recent years. Their strong growth is believed to help reduce the difference between native and cross-platform apps. But there’s still a long way to go for hybrid apps to perform as seamlessly as their native counterparts.
In this section, Designveloper will focus on the pros and cons of Flutter vs React Native. From then, you can consider the best cases for these frameworks.
Flutter: In Which Cases You Should and Shouldn’t Use
Flutter helps build cross-platform software for iOS, Android, interactive PWAs (Progressive Web Apps), SPAs (Single Page Apps), and desktop software.
Further, developers can build Flutter apps on embedded devices, for example, Toyota’s in-dash infotainment systems built with Flutter.
Flutter’s package ecosystem also supports highly branded designs and other advanced functions for apps (e.g. payments).
However, Flutter isn’t a sensible solution if your company is in one of the following cases:
1. Your apps demand 3D design
Based on the official report, Flutter now supports no 3D API like OpenGL ES or similar. Instead, the framework almost targets 2D designs right now. Having said that, Flutter creators also have a long-term plan for exposure to this function.
2. Apps require rare device-specific function
Developers often use third-party plugins and libraries to add more functions to Flutter apps. But if the plugins don’t exist in Flutter’s repository (i.e. GitHub), developers need to build them natively by themselves. And this can cost much more time and money than building native apps.
3. App size is among the biggest concerns to your company
As found on GitHub, the too big size of Flutter apps is still an issue for many developers (March 2022). The framework’s team thereby suggests using Flutter’s tooling to measure your assets (e.g. APK or app bundle). In case you want to make the app smaller, you can consider:
- using the –split-debug-info tag when building apps;
- removing unused resources;
- compressing JPEG and PNG files;
- limiting imported resources from libraries.
4. Your company requires Flutter desktop apps on macOS and Linux
Unlike mobile and web platforms, the desktop analogs for macOS and Linux haven’t received stable support from creators. Only Windows versions are in alpha.
React Native: In Which Cases You Should and Shouldn’t Use

React Native allows users to build across multiple platforms including iOS, tvOS, Android, AndroidTV, websites, UWP, desktop-based operating systems (i.e. macOS, Windows), and virtual reality.
But React Native isn’t the proper choice when:
1. Your company aims at small-sized apps
Not all React Native apps are complained to be big. But compared with native apps, they still consume more download time and more space on devices.
To resolve problems about the size of React Native assets, the React Native team has introduced Hermes. This open-source JavaScript engine helps improve app performance and decrease download size.
But you should note that your React Native apps can become large for many reasons. The same issue arises in October 2021 after a developer upgraded to a new React Native version. Another cause behind the large app size derives from the creation of a Universal APK required to support different ABIs (Application Binary Interfaces) on Android devices. Each element that increases the app size demands different solutions.
2. Your apps require complex UIs
In reality, you can build React Native apps with complex User Interfaces. But the apps cannot process such complex components as video/audio processing or animations as well as their native counterparts.
Besides, the framework’s team also advises against complex and heavy components which lead to your app’s slower performance.
3. Your company always expects the same action on both iOS and Android
You can build cross-platform apps with React Native from a single codebase. This holds true in most cases. But components sometimes don’t behave in the same way for iOS and Android devices. That’s what happened to Reflectly. The team confronted failing overflows on their Android app although there was nothing wrong with the iOS app.
Flutter vs React Native: Which One is Better For Studying and Working on?

We don’t say which option is better because there’s no one-size-fits-all framework.
There are multiple critical factors behind your final decision such as your company’s directions, objectives, and even the team’s capacity. Accordingly, you should consider several key aspects of Flutter vs React Native to determine which technology benefits your app projects. For example:
- Coding language: For many developers, working on Flutter is much harder than React Native. This is because the former uses Dart, which is considered harder to learn and less known than JavaScript. So, if developers get used to JavaScript and gain more experience with React Native-based projects, React Native is better.
- Native components: React Native allows developers to use essential, ready-to-use native components in building hybrid software.
However, whenever your app requires native platform APIs that are by default unavailable in JavaScript, you must self-develop native components.
Shopify engineers discourage developers from writing native code unless it is needed. This means that if you write native features for a specific platform, it may fail to work on other platforms. In addition, this can cause some trouble that Reflectly went through, for example.
Meanwhile, Flutter doesn’t depend much on native features. This framework has widgets that can adapt to any platform. That’s why developers can share the same widgets between platforms without hassle.
Also, Flutter allows the AOT (ahead-of-time) compilation of the Dart code into ARM, native and x86 libraries. Meanwhile, React Native isn’t compiled into native code. That’s why Flutter apps are considered better performant than React Native ones.
So if native components are not your top priority, Flutter is a better choice.
Apart from these aspects, we Designveloper advise you to consider other important factors as per your projects. Therefore, it’s time to stop comparing Flutter vs React Native.






Read more topics